
Configuring CodeGPT for VS Code Enhancement

Configuring CodeGPT for VS Code Enhancement
VS Code has several useful extensions that enhance its functionality and provide features for development workflows. One of these extensions is CodeGPT, which brings the power of generative artificial intelligence to VS Code.
MUO VIDEO OF THE DAY
SCROLL TO CONTINUE WITH CONTENT
CodeGPT allows you to manipulate your code effortlessly. You can use it to generate code from comments, refactor it, debug it, document it, or even explain what a certain block of code does.
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
Installing and Configuring CodeGPT
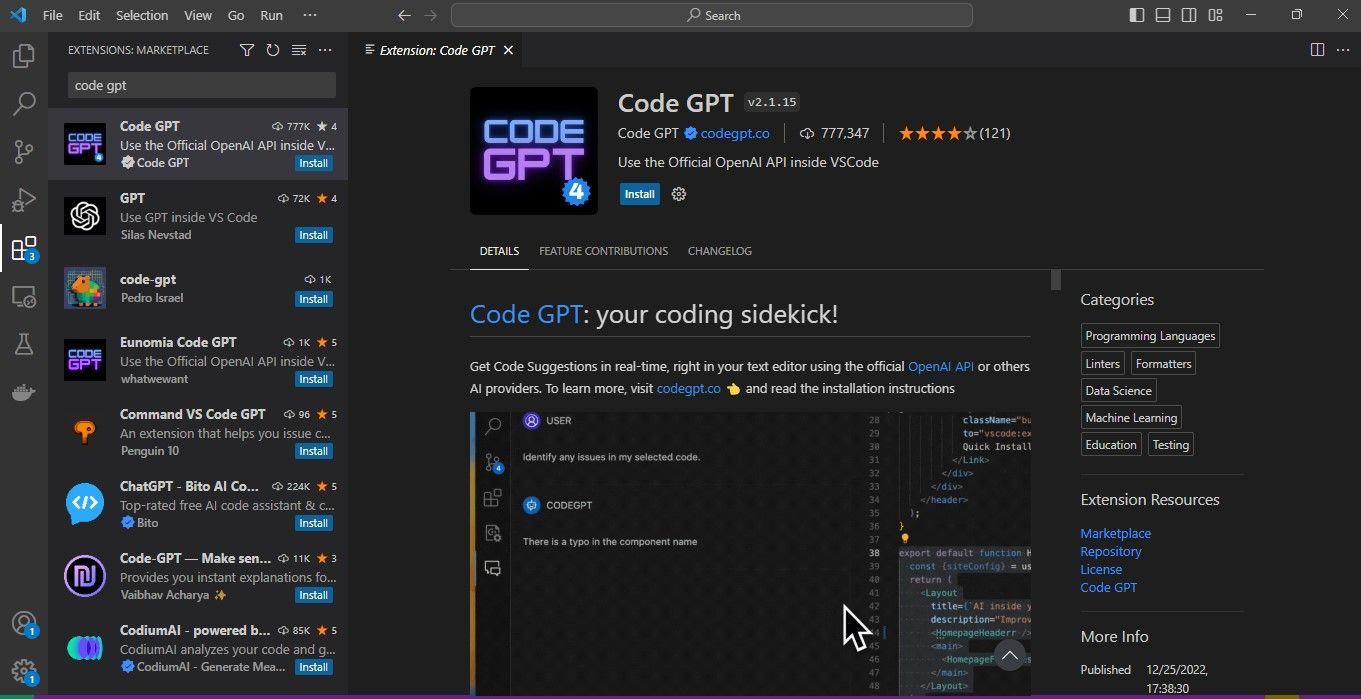
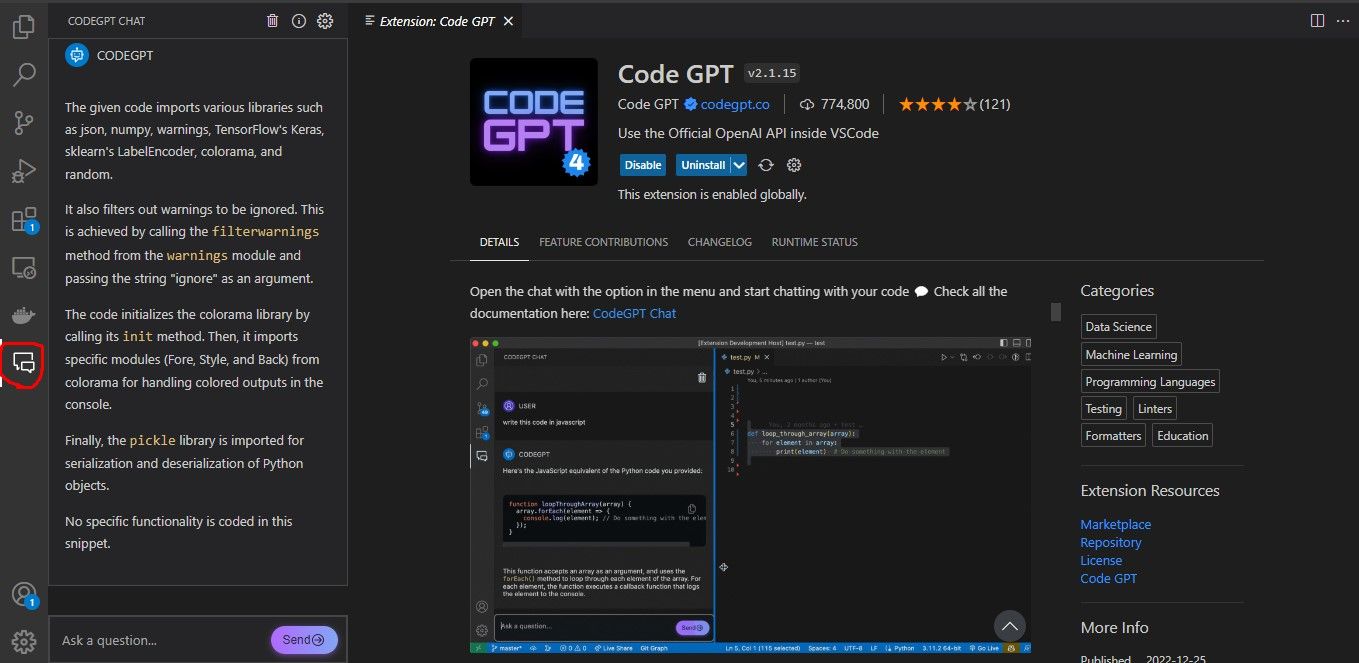
To install CodeGPT , launch VS Code. Then click on the extensions icon on the left sidebar of your window. Then search for Code GPT. It should be the first in the search results. Make sure it has a blue verification badge.

Click on the Install button to add it to VS Code. Having installed CodeGPT, you now need to connect it to a large language model. This model is what gives it its generative capabilities.
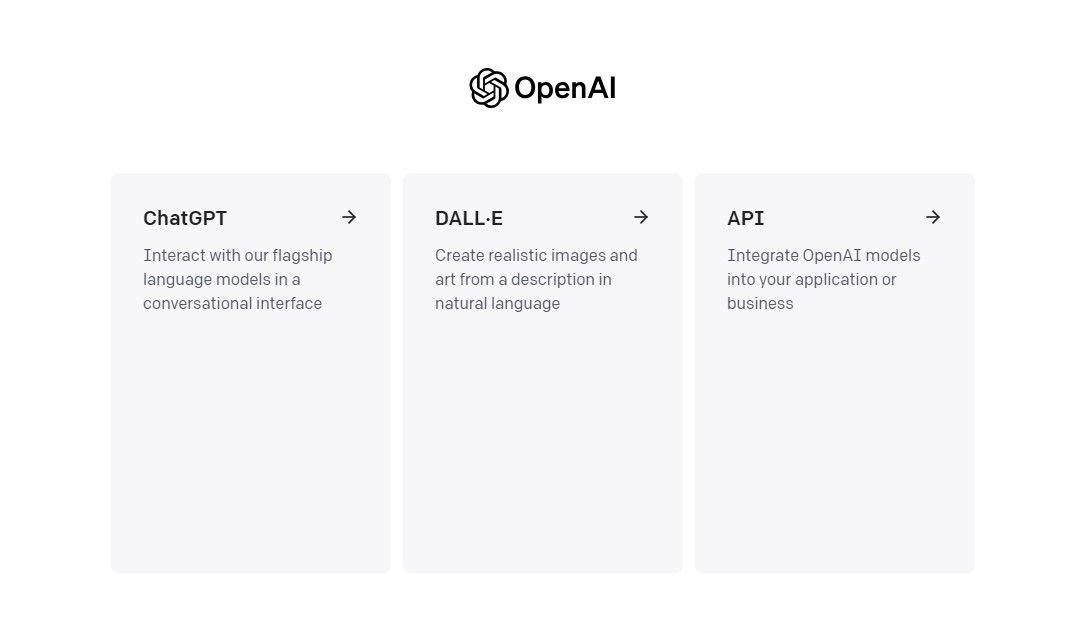
To establish the connection between CodeGPT and the large language model, you need an API Key. In this guide, you’ll be using the OpenAI API . To get one proceed to the OpenAI API platform and log in. If you do not have an account, sign up for one. After logging in, select the API option on the page that appears.

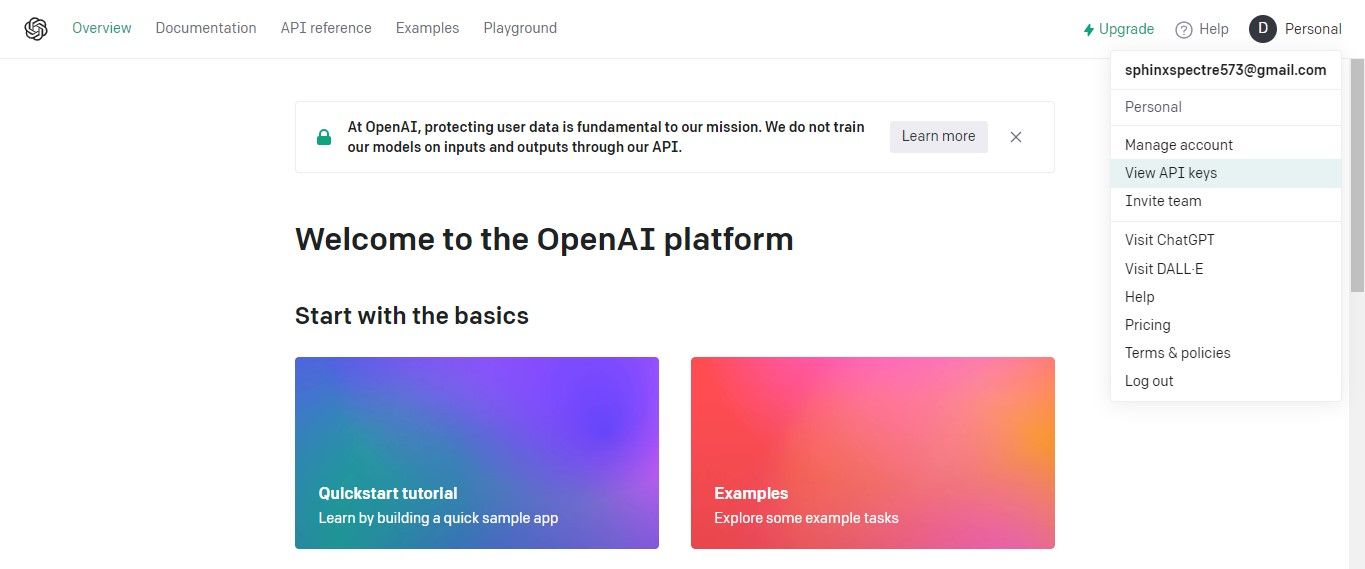
This will take you to the API homepage. In the top right corner, click on your profile and select the View API keys option.

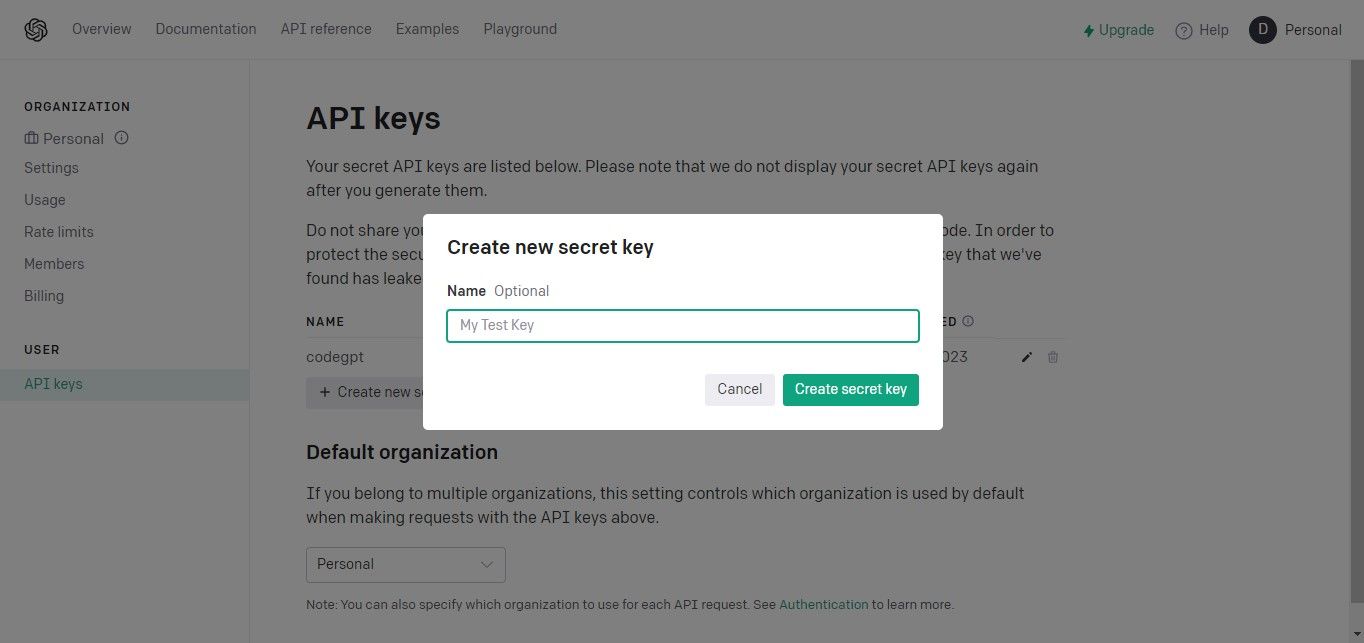
Now, you will be directed to the API keys page. Click on the Create new secret key option. Then, name and generate your secret key.

This is the API key that you will use to connect the OpenAI large language model to CodeGPT. Copy it to your clipboard.
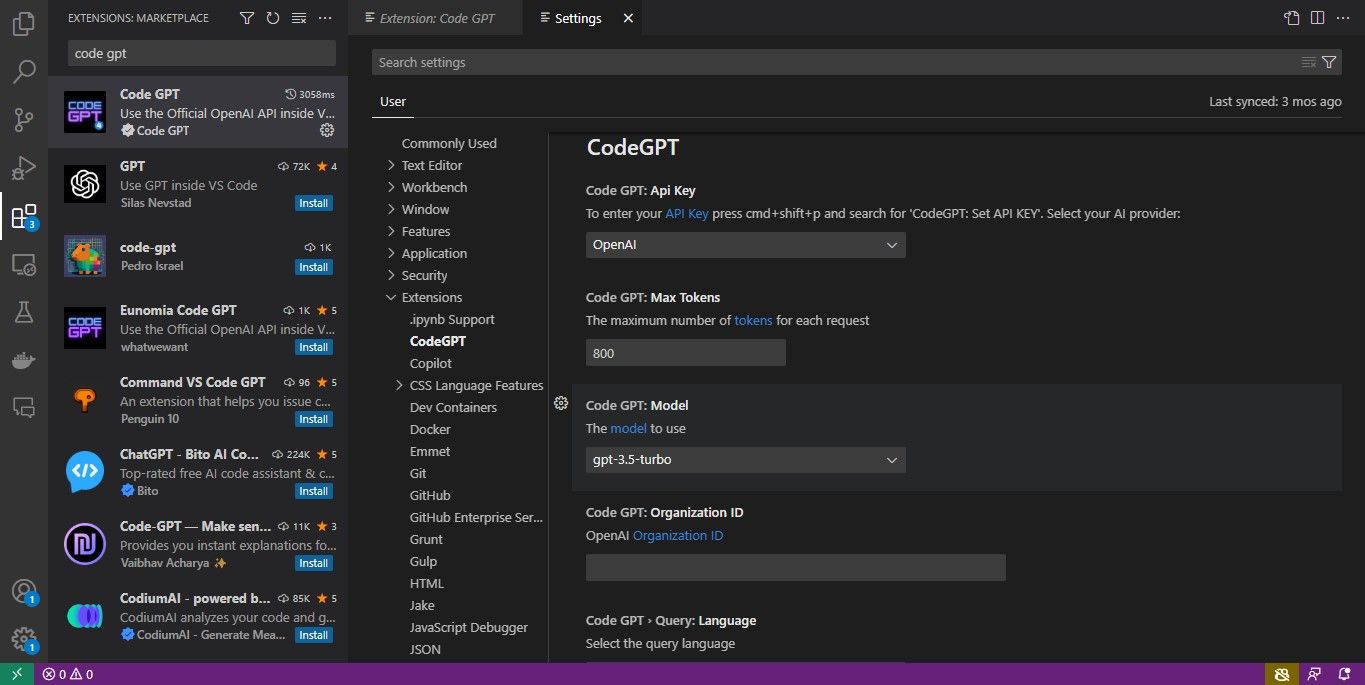
Proceed to VS Code and navigate to Settings > Extensions > CodeGPT.

From this page, you can configure how CodeGPT interacts with the large language model. You can choose your AI Provider, Max Tokens for each request, and the Model to use. Also, when you scroll further down you can also set the Temperature value.
Max Tokens help you control the length of the generated text. The Temperature value which is between 0 and 1 helps you control the randomness of the text in the model’s output. You are not limited to OpenAI LLM. You can use any of the language models in the AI Provider option, provided you have their API Key.
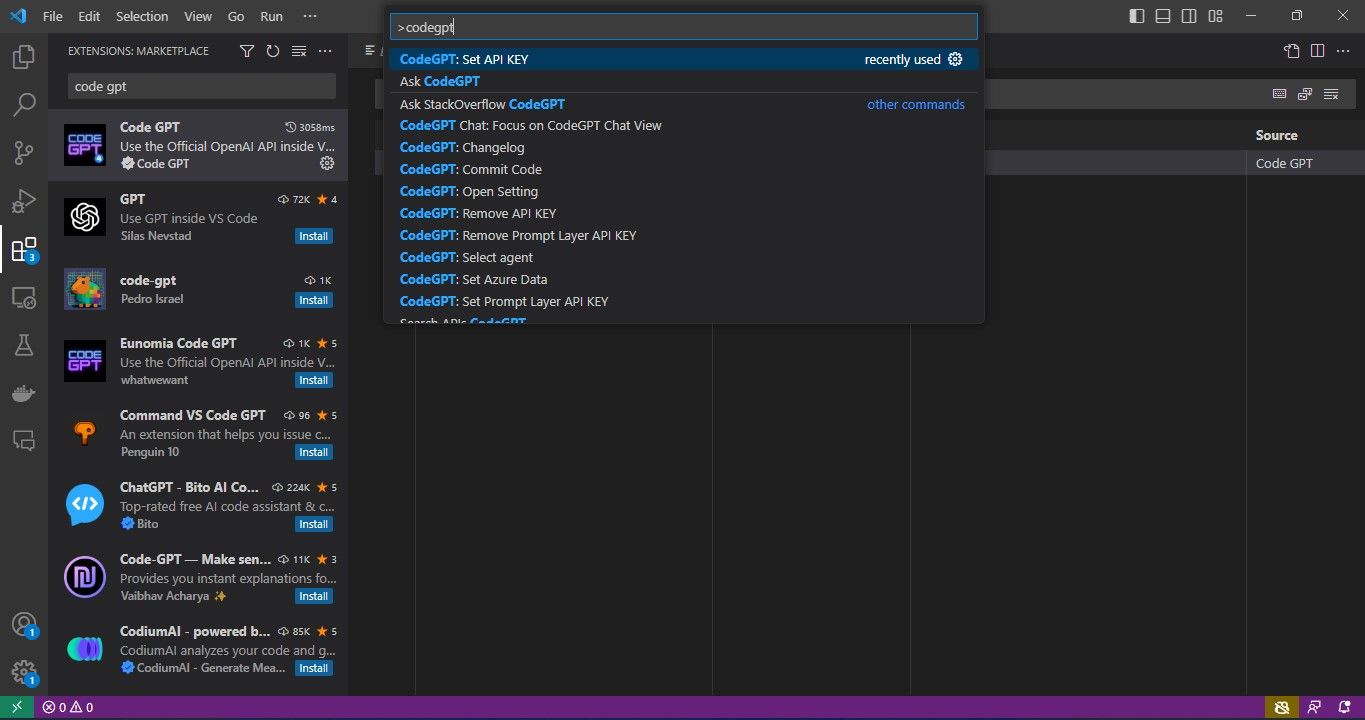
To enter your API Key, press Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows to open the command palette. Then search for CodeGPT and select CodeGPT: Set API KEY.

Click on it and paste your API key on the prompt that appears. Save it by pressing Enter. Finally, reload VS Code to start using CodeGPT.
Generating Code With CodeGPT
To demonstrate the CodeGPT code generation feature, you will create a calculator app using Python.
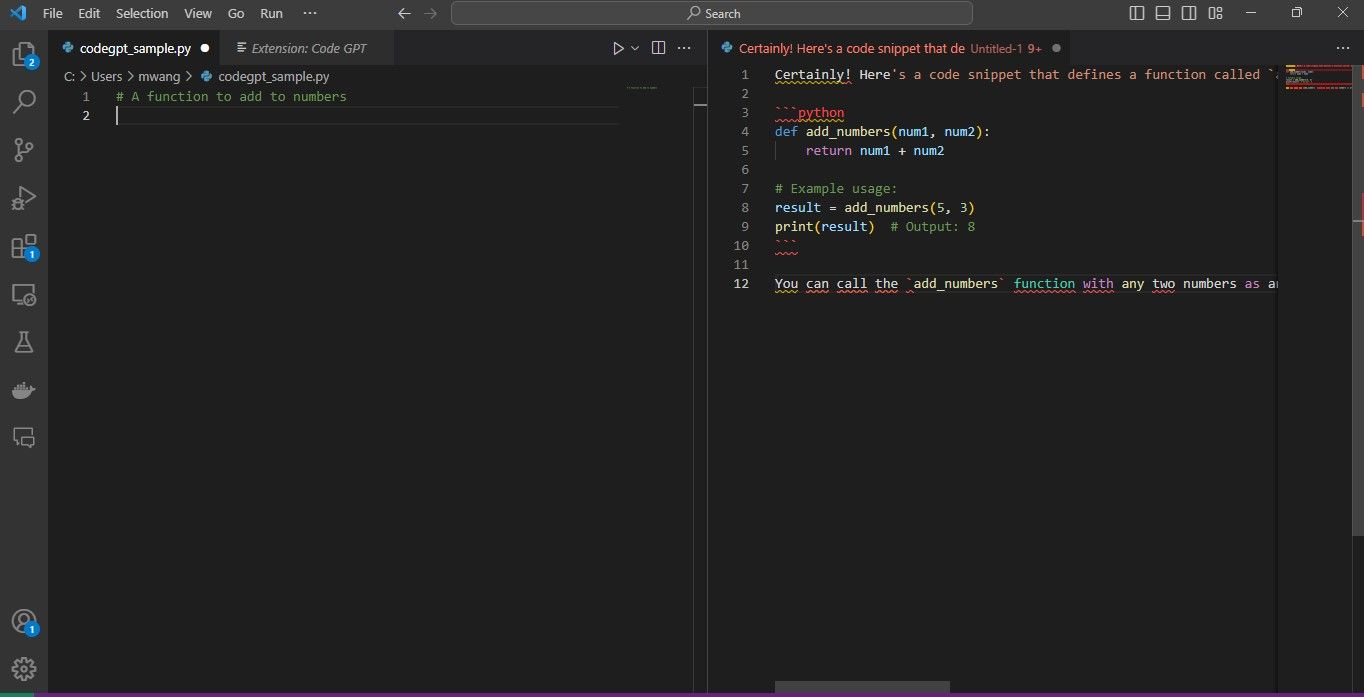
You can generate code with CodeGPT by the use of comments or using the chat CodeGPT chat window. To generate code from comments write a comment about what you would like CodeGPT to do in your script. Then with the cursor at the end of the comment, press Ctrl + Shift + I. CodeGPT will process the request and open a new window with the results.

You can then copy and paste the code into your script. This method is not tidy as the response has text on it.
To generate code by chatting with CodeGPT, click on the CodeGPT chat icon on the left sidebar. This will open a chat window.

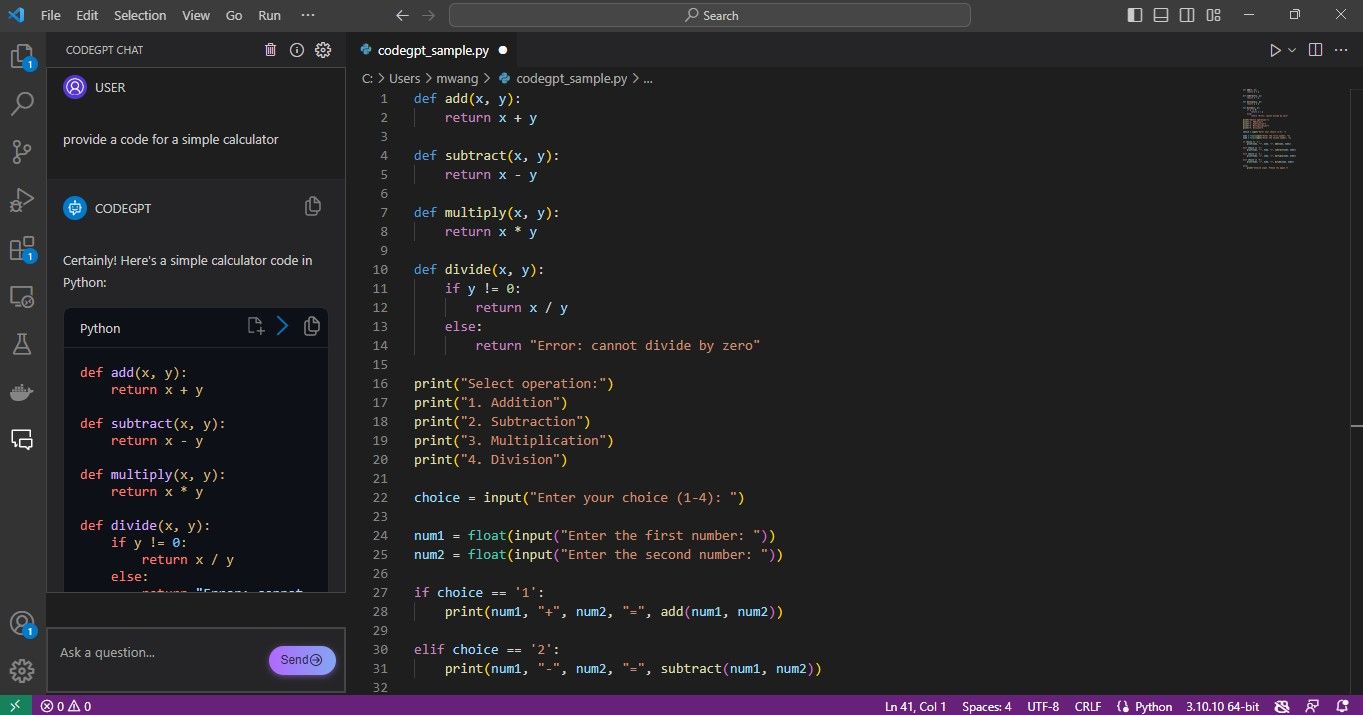
Then input your request and click Send. In this case, the request is for a simple calculator. CodeGPT will process your request and generate your code in the chat window.

Click on the “insert code” arrow to automatically paste the code into your script. As you can see, this method is more tidy. The generated code is as shown below:
def add(x, y): return x + y def subtract(x, y): return x - y def multiply(x, y): return x * y def divide(x, y): if y != 0: return x / y else: return "Error: cannot divide by zero" print("Select operation:") print("1. Addition") print("2. Subtraction") print("3. Multiplication") print("4. Division") choice = input("Enter your choice (1-4): ") num1 = float(input("Enter the first number: ")) num2 = float(input("Enter the second number: ")) if choice == '1': print(num1, "+", num2, "=", add(num1, num2)) elif choice == '2': print(num1, "-", num2, "=", subtract(num1, num2)) elif choice == '3': print(num1, "*", num2, "=", multiply(num1, num2)) elif choice == '4': print(num1, "/", num2, "=", divide(num1, num2)) else: print("Invalid input. Please try again.")
When you run the code it works correctly. With just a single prompt, you were able to create a simple calculator.
Refactoring Your Code With CodeGPT
To refactor your code, select the code that you want to refactor, then right-click on it and select Refactor CodeGPT. In the Refactor CodeGPT dialog box, enter your prompt describing the refactoring that you want to perform. For example, you could enter “refactor this code to use a for loop instead of a while loop “.
CodeGPT will generate new code that implements the requested refactoring.
Explaining Your Code With CodeGPT
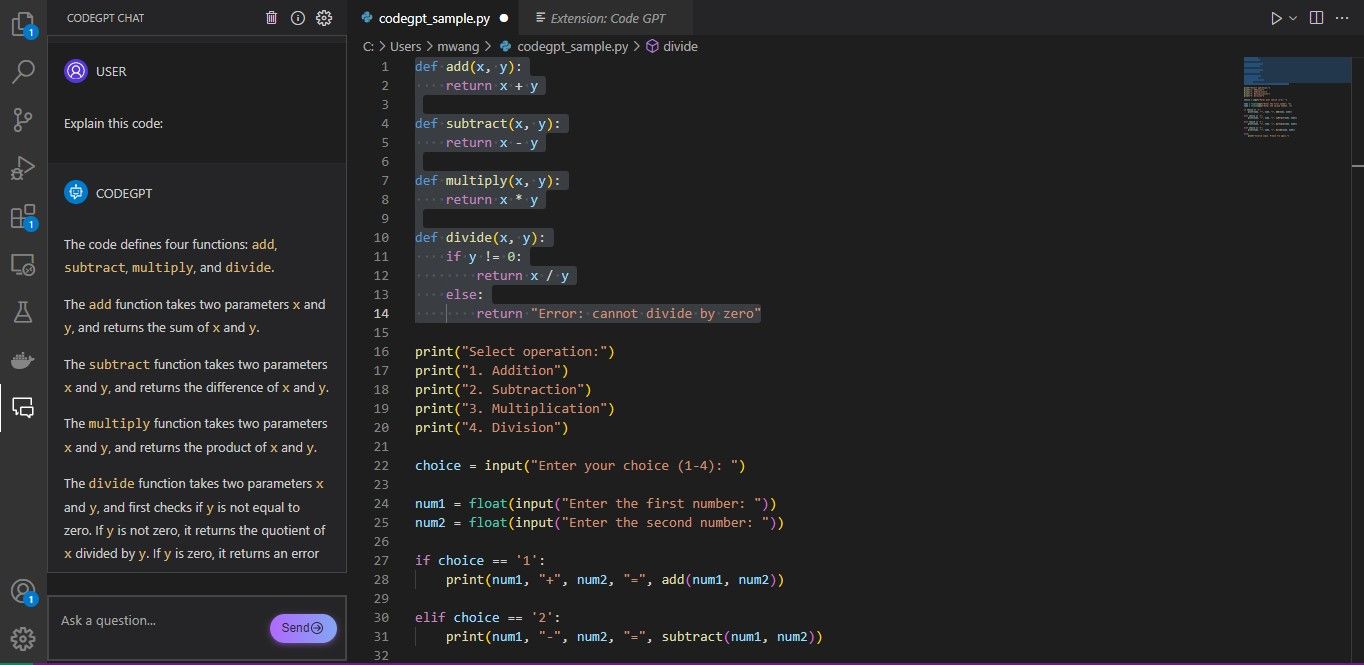
To explain your code, select the code that you want CodeGPT to explain. Then right-click on the highlighted code and select the Explain CodeGPT option.

CodeGPT will explain what the code does on the chat window.
Documenting Your Code Using CodeGPT
Documenting your code helps other developers read and understand your code. It can also help you understand your code in the future.
To document your code, select the code you want to document, then right-click on it and select the Document CodeGPT option. CodeGPT will generate documentation of the code in the chat window. You can then copy and paste the explanation into your documentation.
For inline comments, use the chat window to instruct CodeGPT to insert the necessary inline comments into your code. Instructing CodeGPT to insert inline comments to the functions in the calculator app produces the following results:
`def add(x, y):
return x + y # returns the sum of x and y
def subtract(x, y):
return x - y # returns the difference between x and y
def multiply(x, y):
return x * y # returns the product of x and y
def divide(x, y):
if y != 0:
return x / y # returns the division result of x and y
else:
returns an error message if y is zero (dividing by zero is not allowed)
return “Error: cannot divide by zero” `
These are clear and correct inline comments.
Understanding How Generative AI Works
CodeGPT utilizes the power of generative AI for all its features. It may not always provide the correct information. Hence, you need to counter-check whether its results are correct. Understanding how generative AI works will help you become familiar with its strengths and weaknesses.
SCROLL TO CONTINUE WITH CONTENT
CodeGPT allows you to manipulate your code effortlessly. You can use it to generate code from comments, refactor it, debug it, document it, or even explain what a certain block of code does.
Also read:
- [New] EyeCapture Master Series - Version X
- [Updated] In 2024, Hands-Free Strategies for Logging Online Meetings
- Athletes' Blueprint to GPT-Enhanced Dialogue
- Conversational Cinema Choices: Mastering ChatGPT's Skills
- Deciphering the Impact of Generative Systems on Truth
- In 2024, Which is the Best Fake GPS Joystick App On Motorola Moto G73 5G? | Dr.fone
- Master the Mix Incorporating & Refining Music Into Canva Projects
- Mastering Lock Screen Settings How to Enable and Disable on Vivo Y55s 5G (2023)
- Resolve Windows 10 Failure to Shut Down Issues in Minutes
- Synchronizing Sound: Fixing the Delay on Your Chromecast Audio Setup
- The AI Illusion Unveiled: Nine Major Issues with GPT
- Top 5 Samsung Galaxy F04 Bypass FRP Tools for PC That Actually Work
- Unraveling Mukbang The Art of Feast-Filled Vlogs for 2024
- Who Will Triumph? Google's Bard Vs. Microsoft's Bing Chat
- Title: Configuring CodeGPT for VS Code Enhancement
- Author: Brian
- Created at : 2024-09-26 19:56:40
- Updated at : 2024-10-03 22:36:20
- Link: https://tech-savvy.techidaily.com/configuring-codegpt-for-vs-code-enhancement/
- License: This work is licensed under CC BY-NC-SA 4.0.