Enhancing Coding Experience: 10 ChatGPT VS Code Combos

Enhancing Coding Experience: 10 ChatGPT VS Code Combos
You can be the boss of your tasks and boost your productivity when you learn to leverage the AI tools trooping out of research labs daily. VS Code features the ChatGPT extension to bring you an OpenAI-enabled coding environment.
MUO VIDEO OF THE DAY
SCROLL TO CONTINUE WITH CONTENT
You can leverage ChatGPT’s vast coding model to complete your projects more efficiently and quicker—right inside the IDE. Here are handy ways you can use ChatGPT with VS Code.
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
How to Install and Use the ChatGPT Extension in VS Code
When you search for “ChatGPT” or “Code GPT” in VS Code extension marketplace, many related extensions come up. Unlike GitHub Copilot, these are not officially directly from OpenAI.
Most VS Code ChatGPT extensions sampled work the same way, though. But we’ll stick to EasyCode’s ChatGPT extension for this article, as it’s pretty decent for demonstrating ChatGPT use cases in VS Code. It supports GPT-4 and GPT-3.5, has a free tier, and doesn’t require an API key.
To install the ChatGPT extension in VS Code:
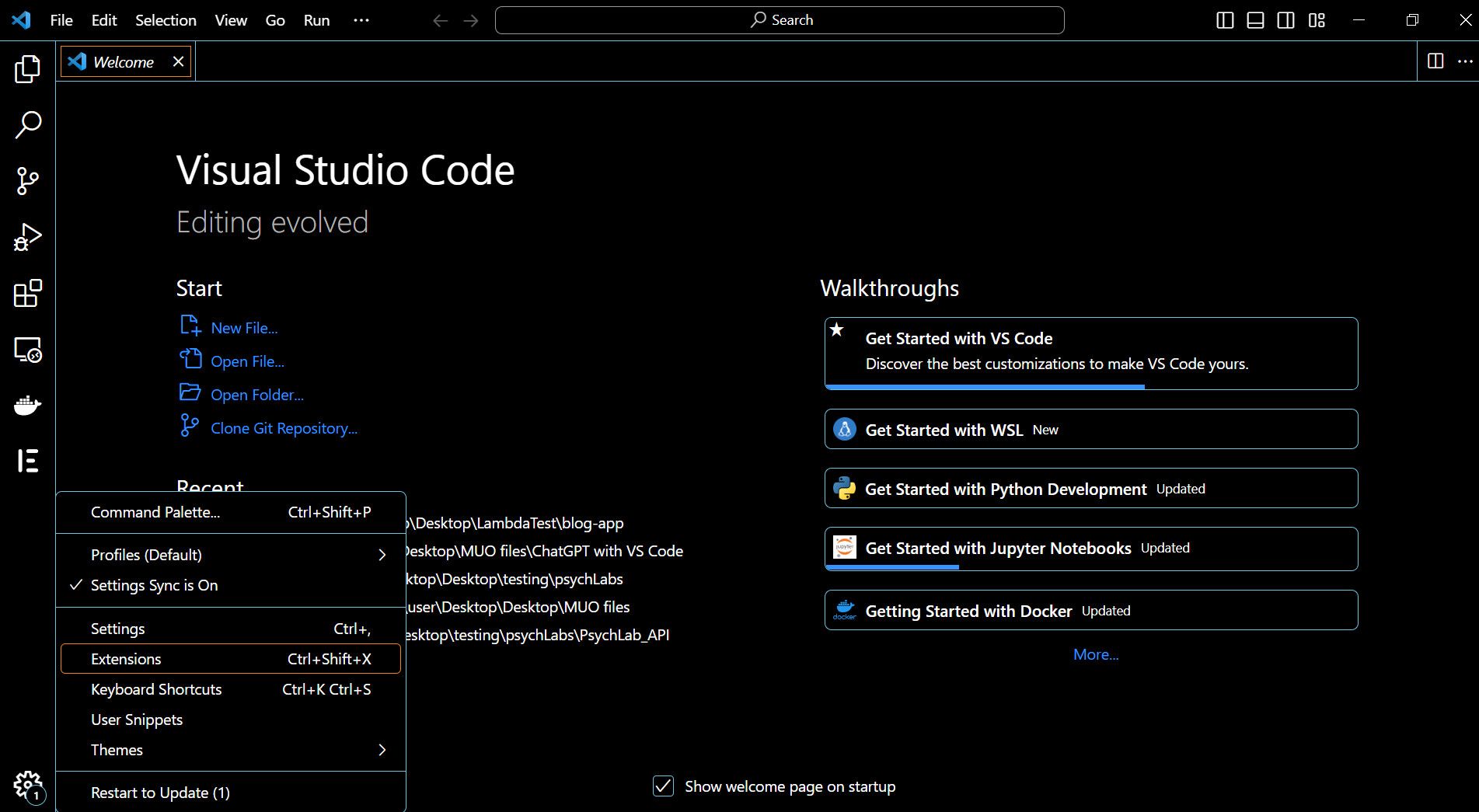
- Open VS Code and click the settings icon at the bottom left of the left sidebar.
- Go to Extensions.

- Alternatively, press Ctrl + Shift + X (Command + Shift + X for Mac) to directly open the extensions’ marketplace.
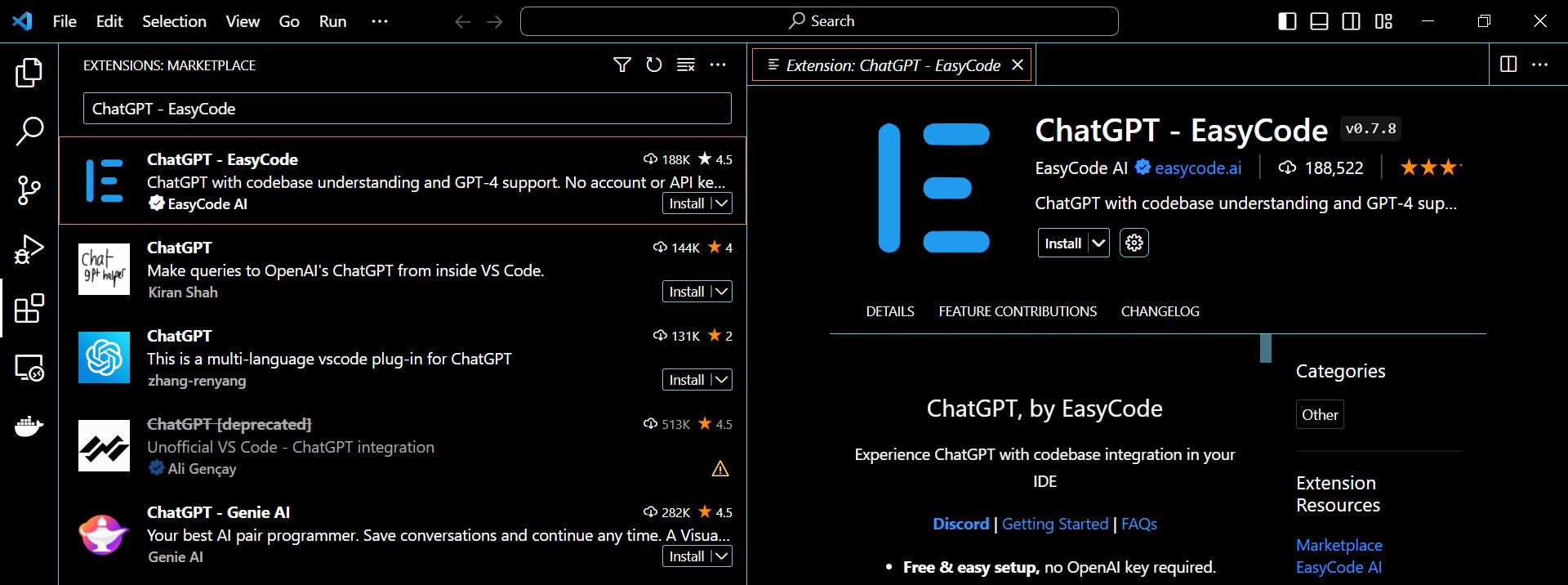
- Type “ChatGPT - EasyCode” in the search bar at the top-left.
- Click the extension when seen.
- Finally, click Install.

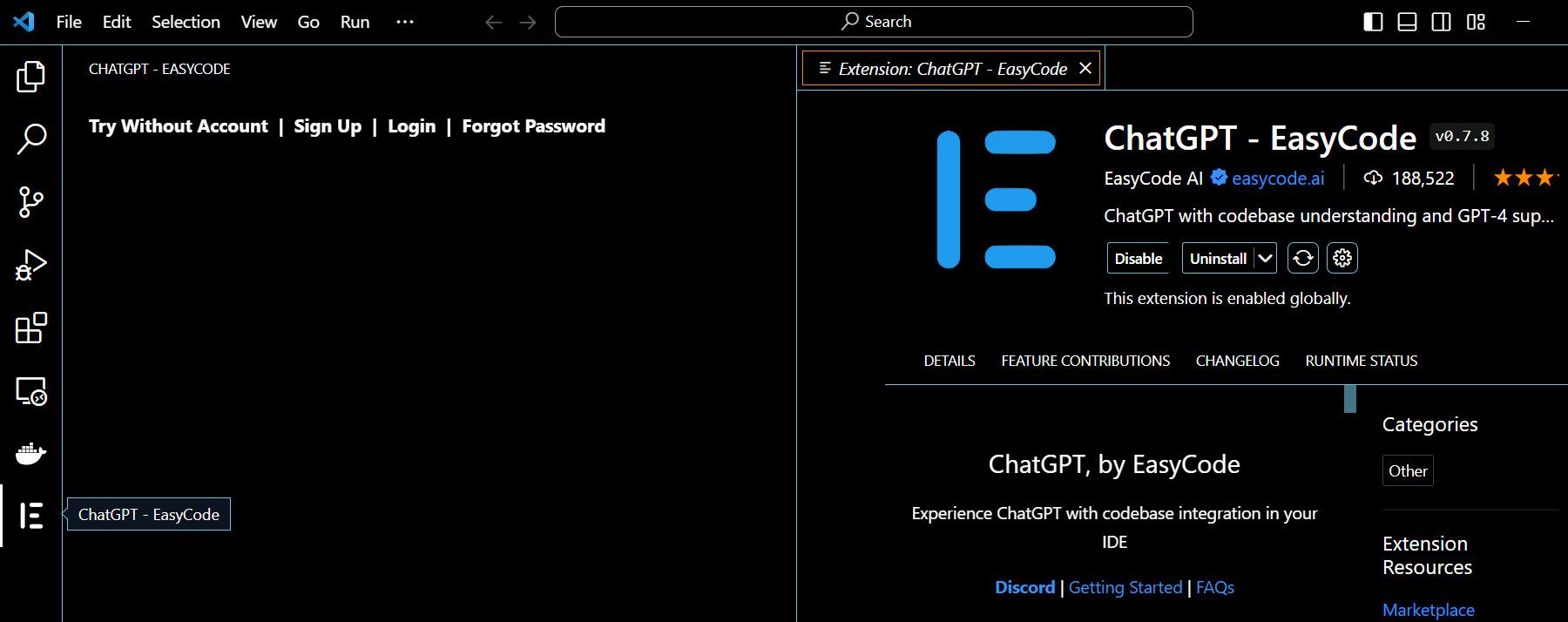
- You’ll see the extension icon in the left sidebar once installed.
- Click the extension icon. Click Try Without Account. But feel free to Sign In if you have an account or Sign Up for a new account with the extension provider.

How to Use the ChatGPT Extension
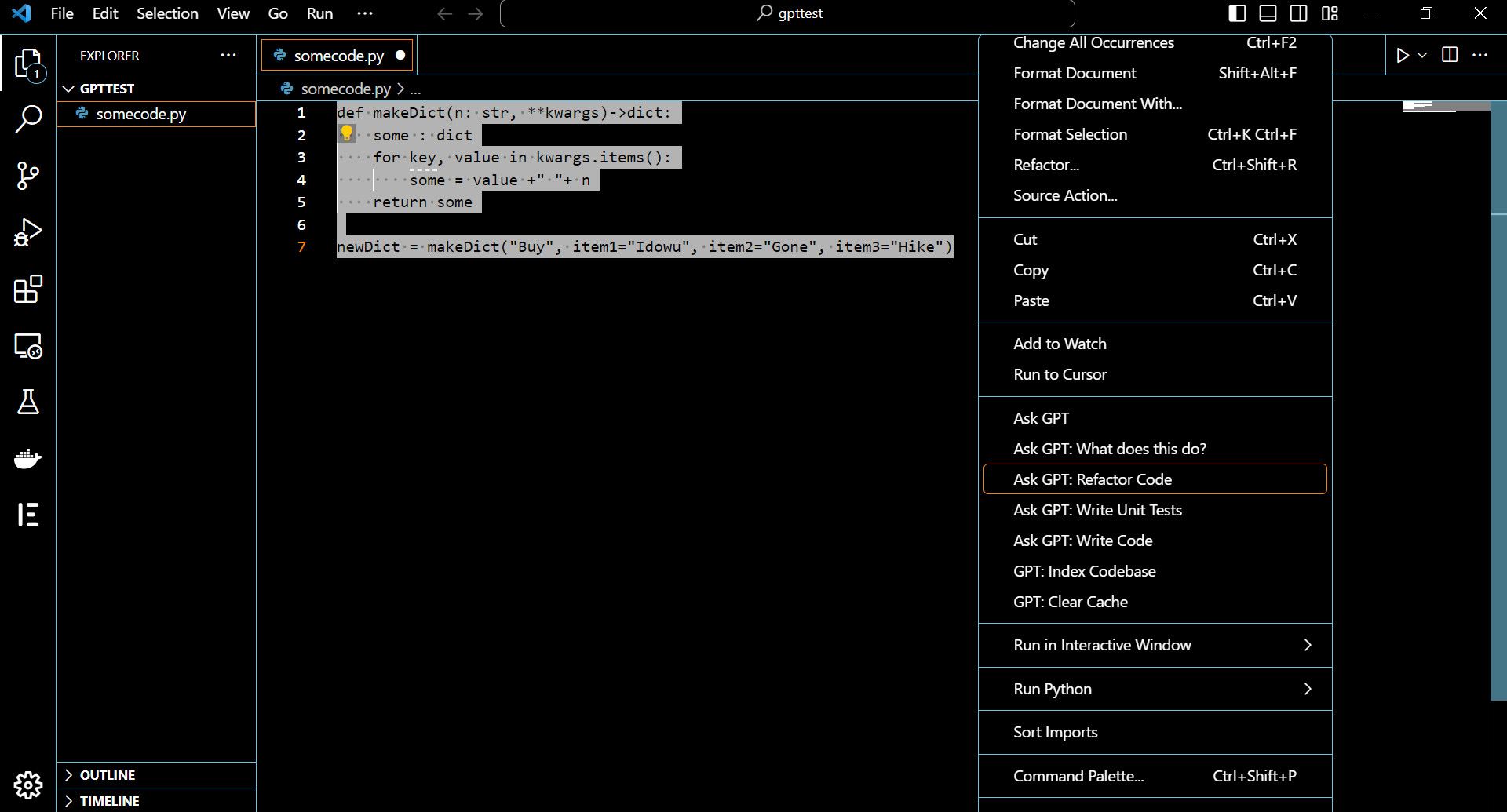
- To use a built-in prompt, highlight the target code and right-click it. Select any of the available prompts.

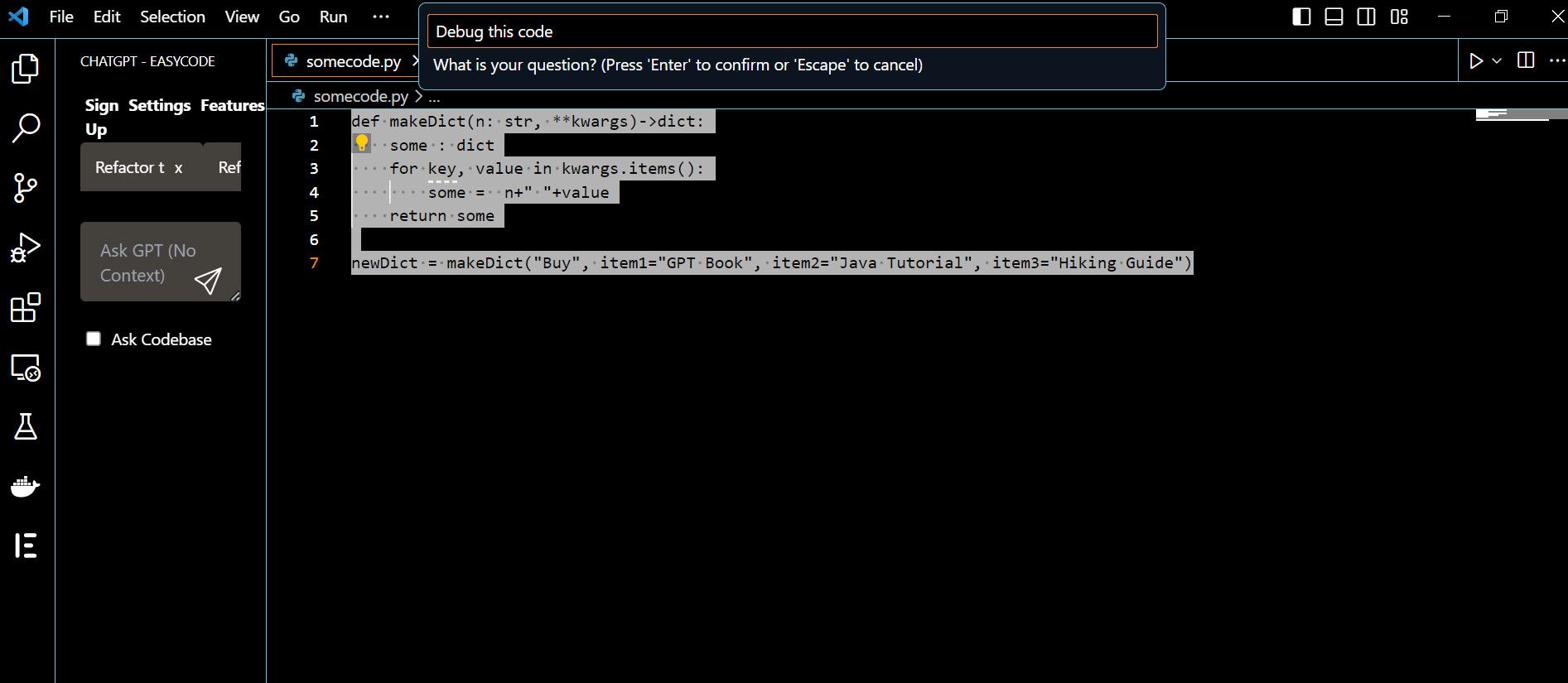
- To write a custom prompt, right-click on the highlighted code and select Ask GPT. Type your prompt in the chat box at the top and press Enter.

How to Use the ChatGPT Extension With Your Code Base
If you’ve opened VS Code to your code base directory and want ChatGPT to access underlying modules:

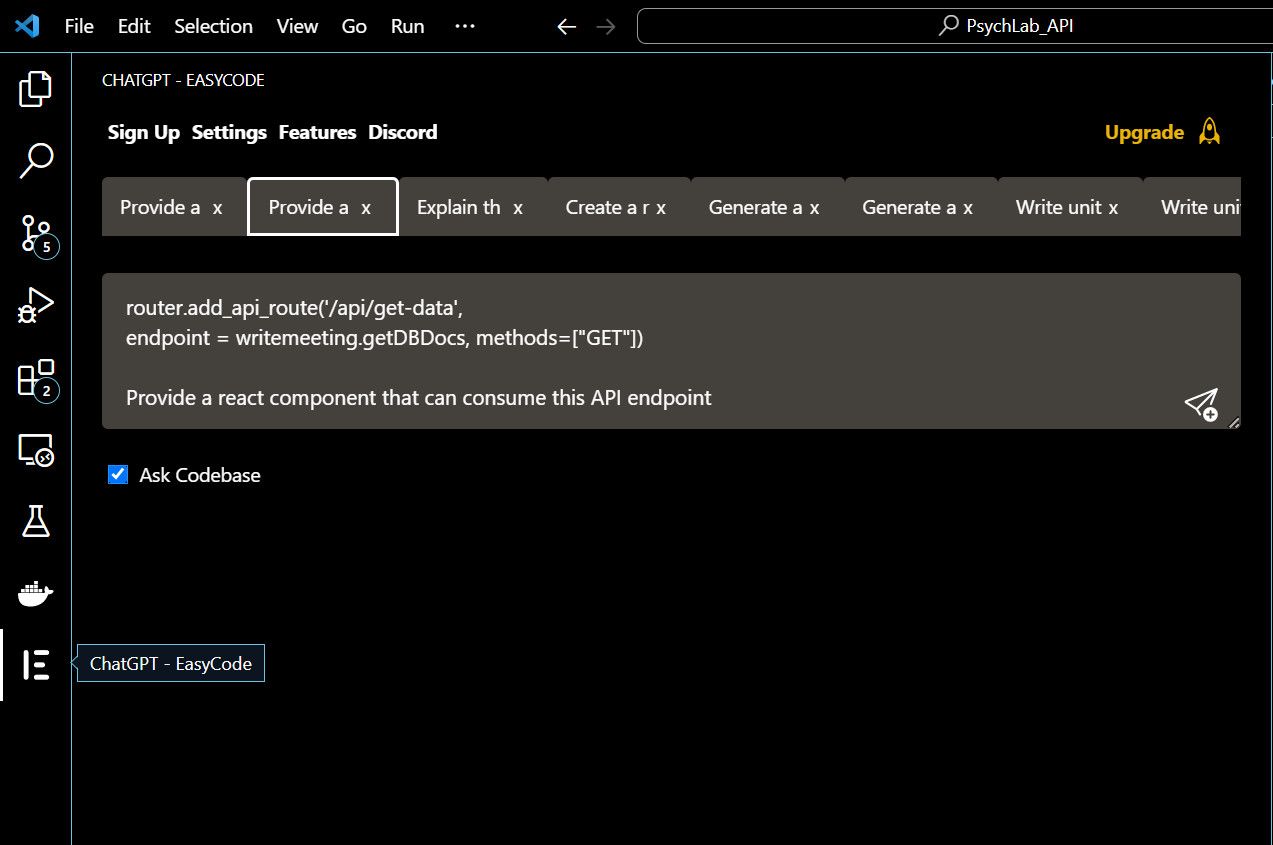
- Click the extension icon on the left sidebar. Then check the Ask Codebase box.
- Copy the target code and paste it into the chat box.
- Type your prompt below the code (press Shift + Enter) in the chat box.
- Press Enter or click the send icon.
Now let’s see the various ways to use ChatGPT in VS Code.
1. Refactor and Modify Code
ChatGPT has proven helpful for modifying procedural, functional, and object-oriented code.
For example, using this extension, we asked ChatGPT to refactor the faulty code below, a Python function to create an arbitrary dictionary and add “Buy” to each value.
`def makeDict(n: str, **kwargs)->dict:
some : dict
for key, value in kwargs.items():
some = n+” “+value
return some
newDict = makeDict(“Buy”, item1=”GPT Book”, item2=”Java Tutorial”, item3=”Hiking Guide”)
`
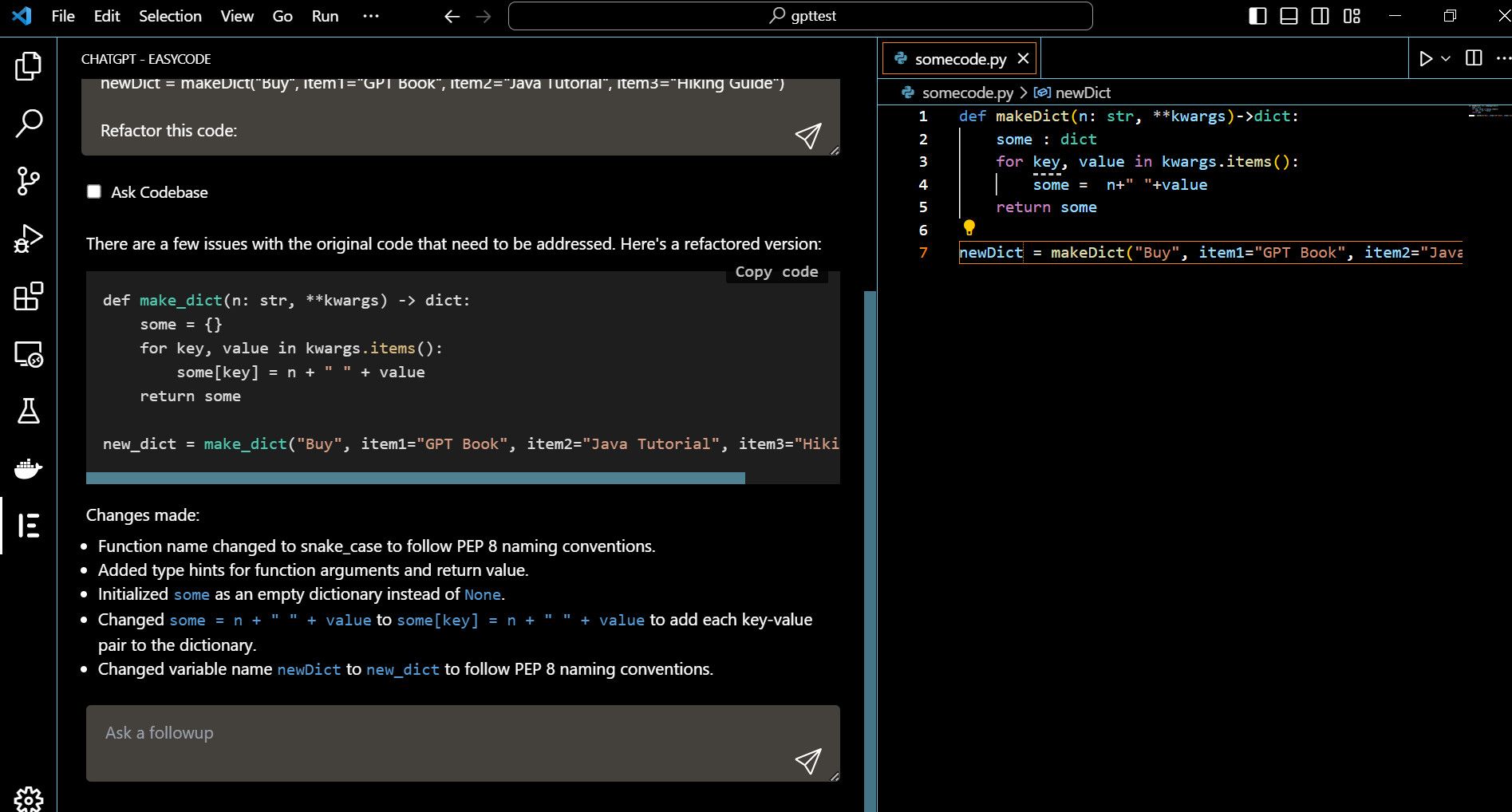
It did pretty well producing the correct code that gives the expected output, with detailed reasons for the modification:

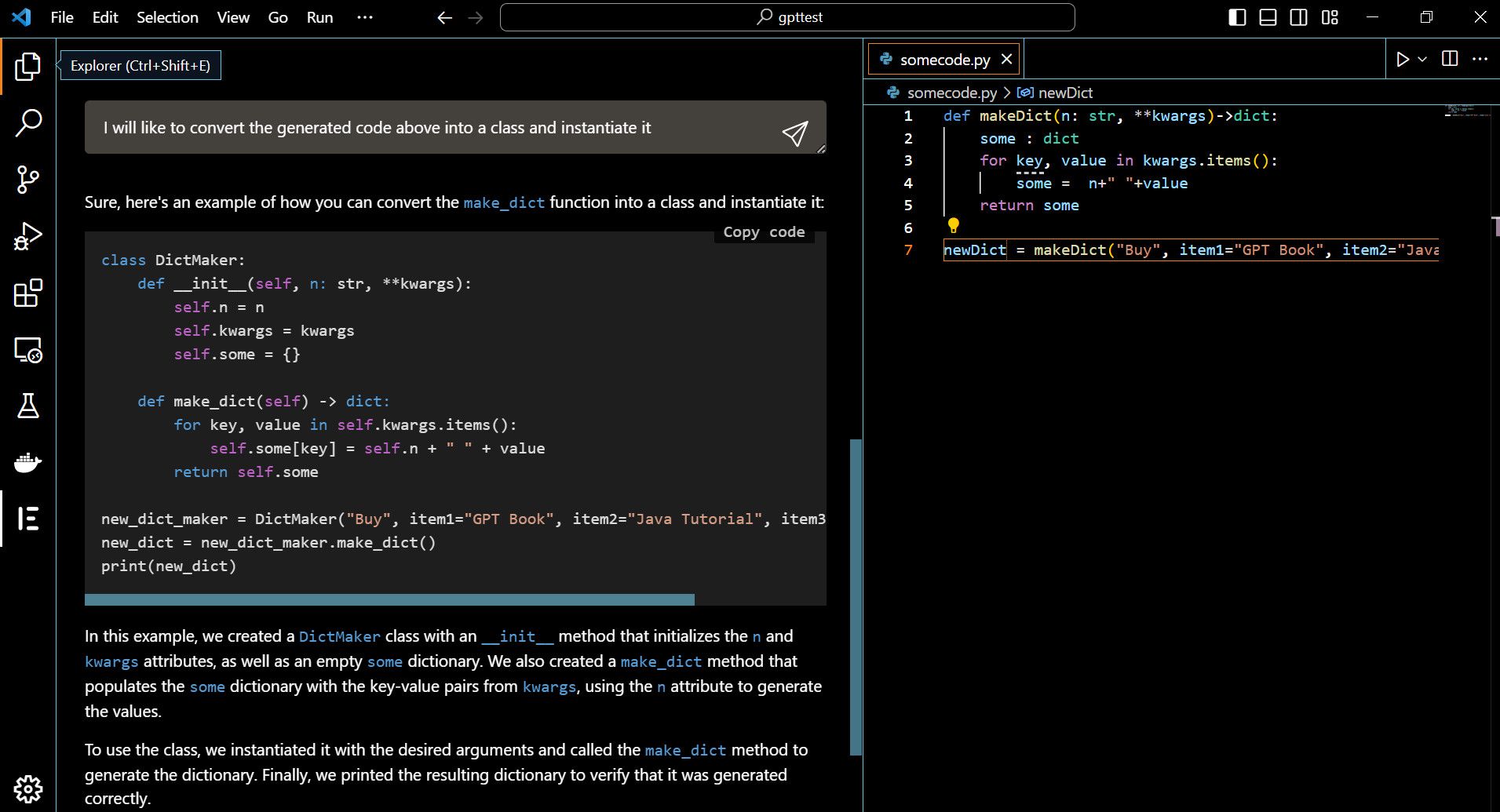
Further, you can use the Ask a followup box to tell ChtGPT to convert the code into a class and show how to instantiate it:

The generated code above is more modular and reusable.
2. Debug Your Code
If your code throws an error or doesn’t work as it should, asking ChatGPT to debug it directly inside VS Code saves time.
Although there’s no built-in prompt for debugging, you can use the Ask GPT option to create a custom prompt to debug your code.
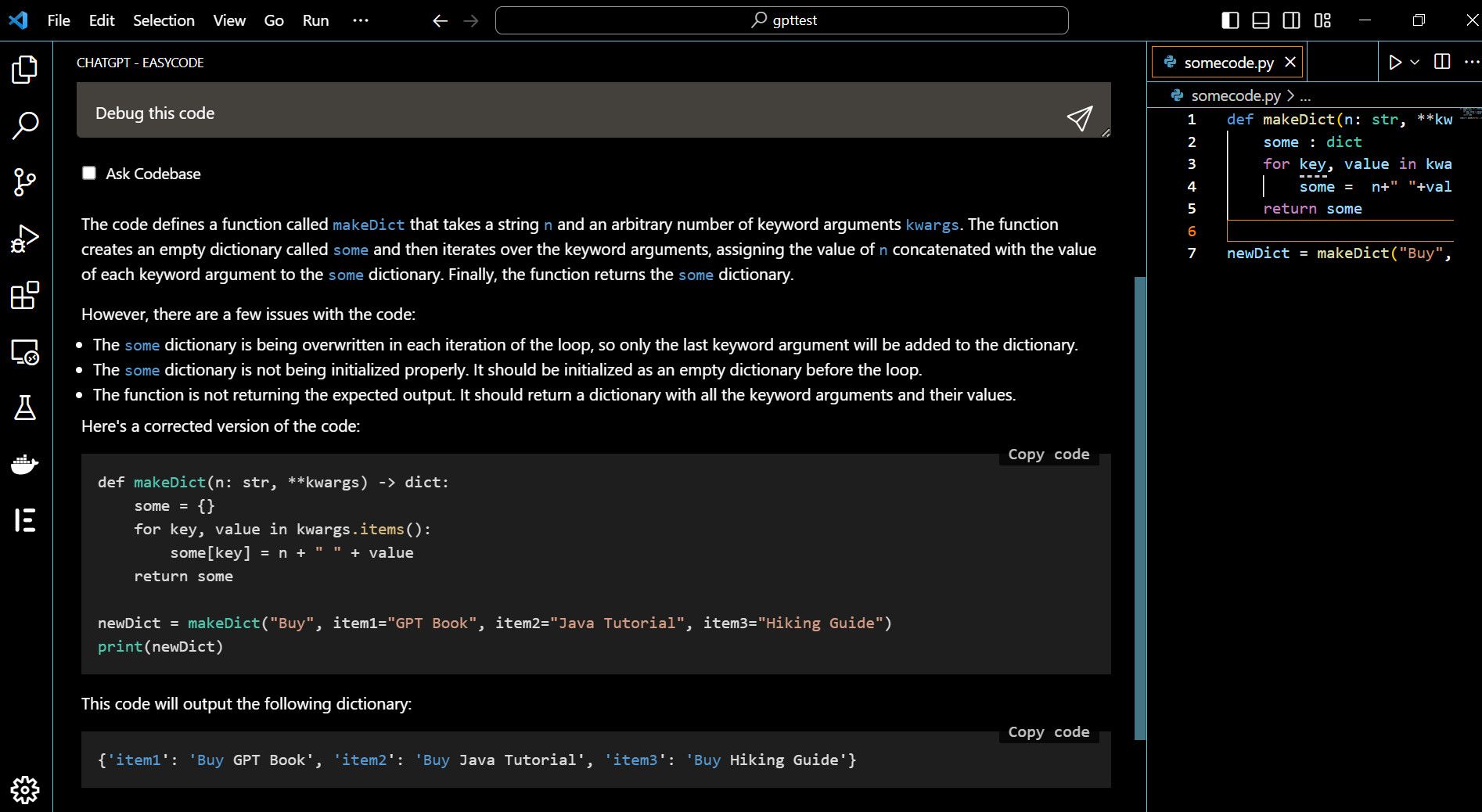
We asked the ChatGPT extension to debug the code we used earlier. Not only did it debug. It explained it and generated the correct one, including its expected output.

3. Write Your Code in Another Language
You might want to write a program in a particular language besides your core. You can write your code in your core language and ask ChatGPT to rewrite it in the chosen programming language.
However, the generated code might require little human input, as ChatGPT might fail to provide a fully working converted code in some instances.
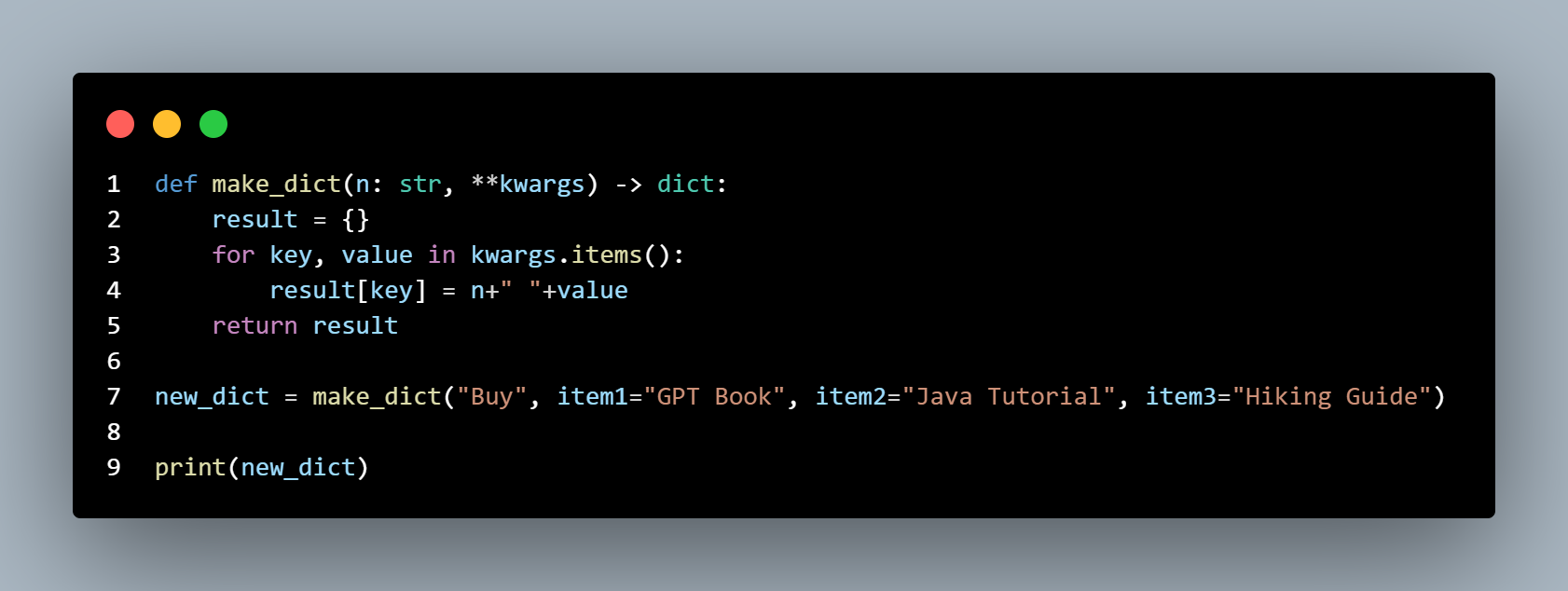
For instance, we converted the following Python code into its C equivalent using VS Code ChatGPT extension:

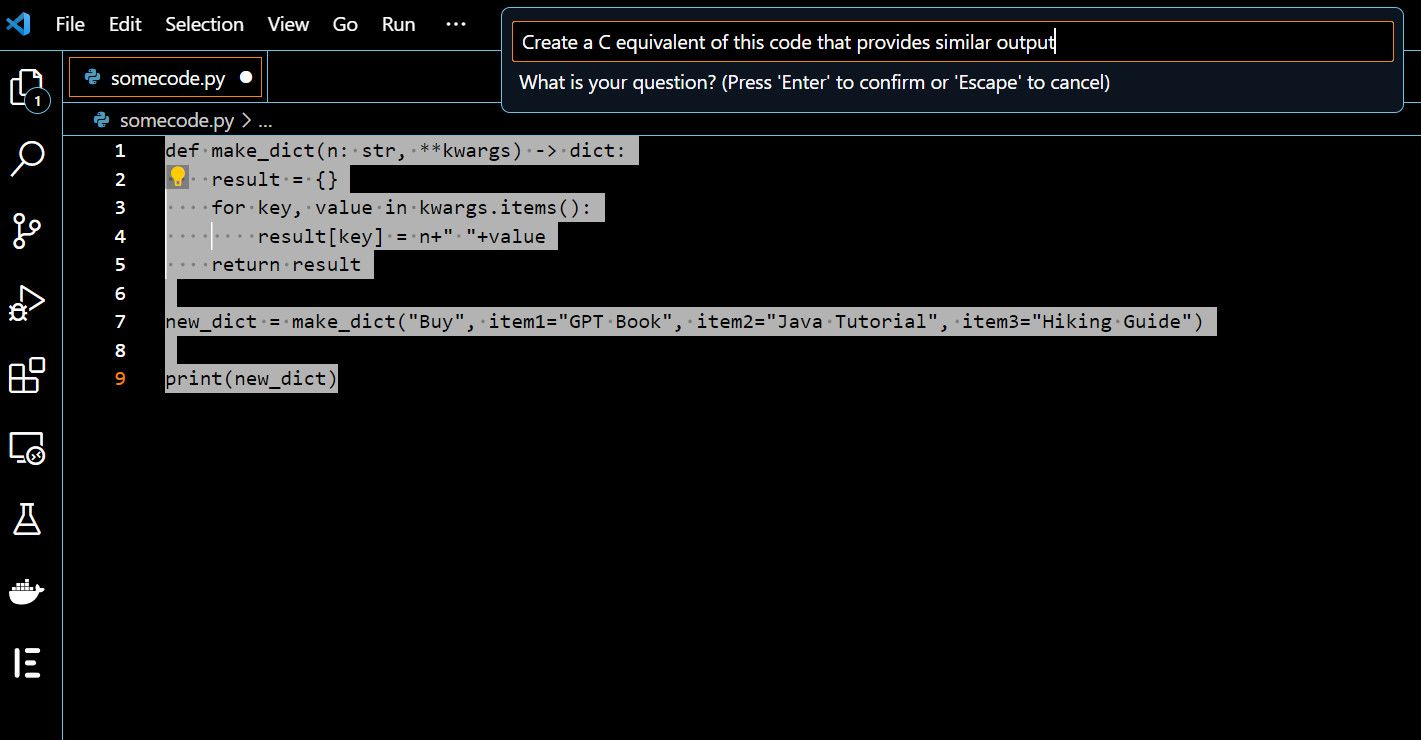
You can achieve this by right-clicking on the highlighted code and selecting the Ask GPT option.
Here’s our prompt in VS Code:

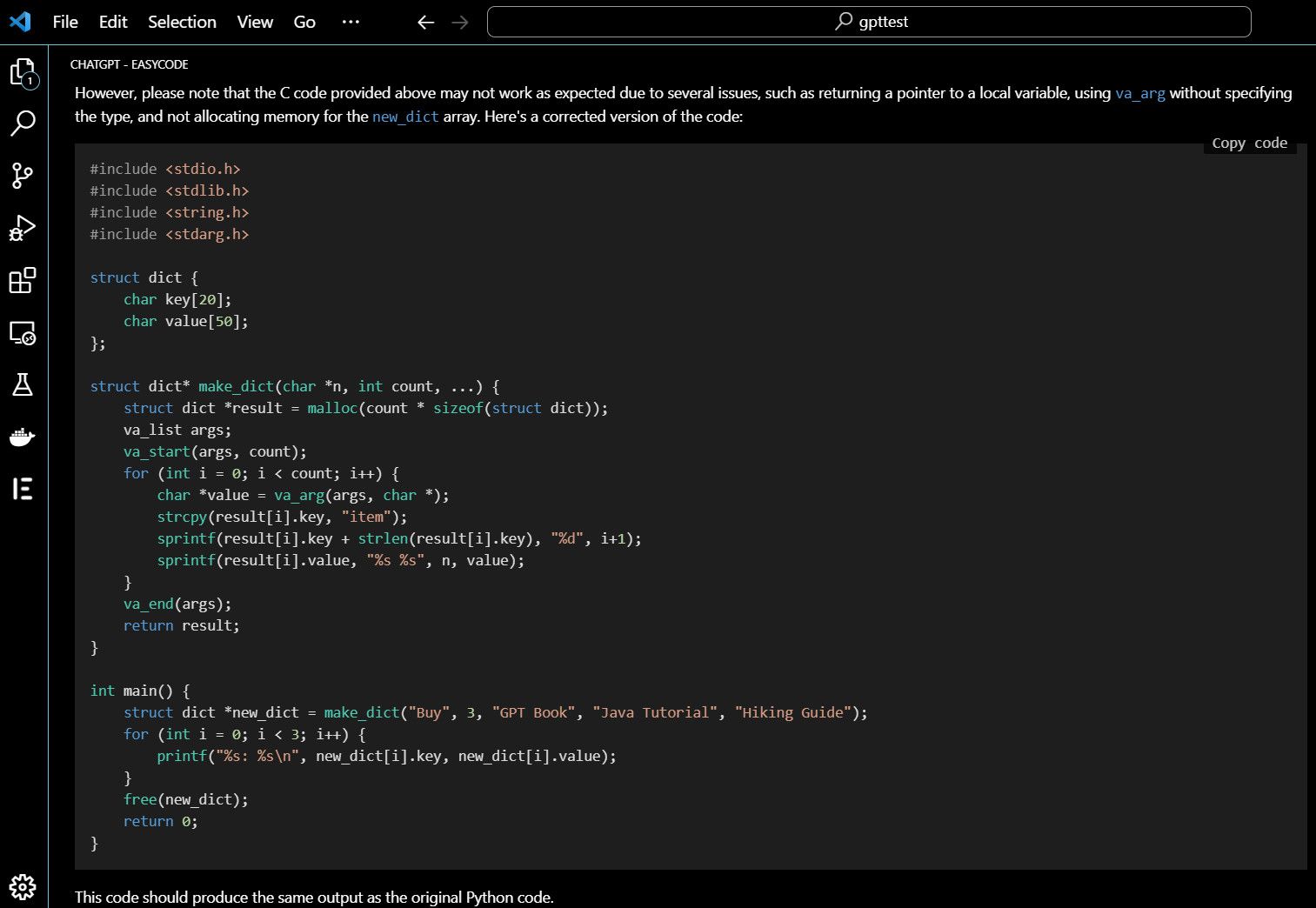
Although it generated the C equivalent twice before getting it right, the final code works.

4. Generate a Frontend Component for Your API
If you’ve written an API with different endpoints, you can ask the ChatGPT extension to provide a frontend component to consume it using a particular framework. This could be React, Vue, or Angular.
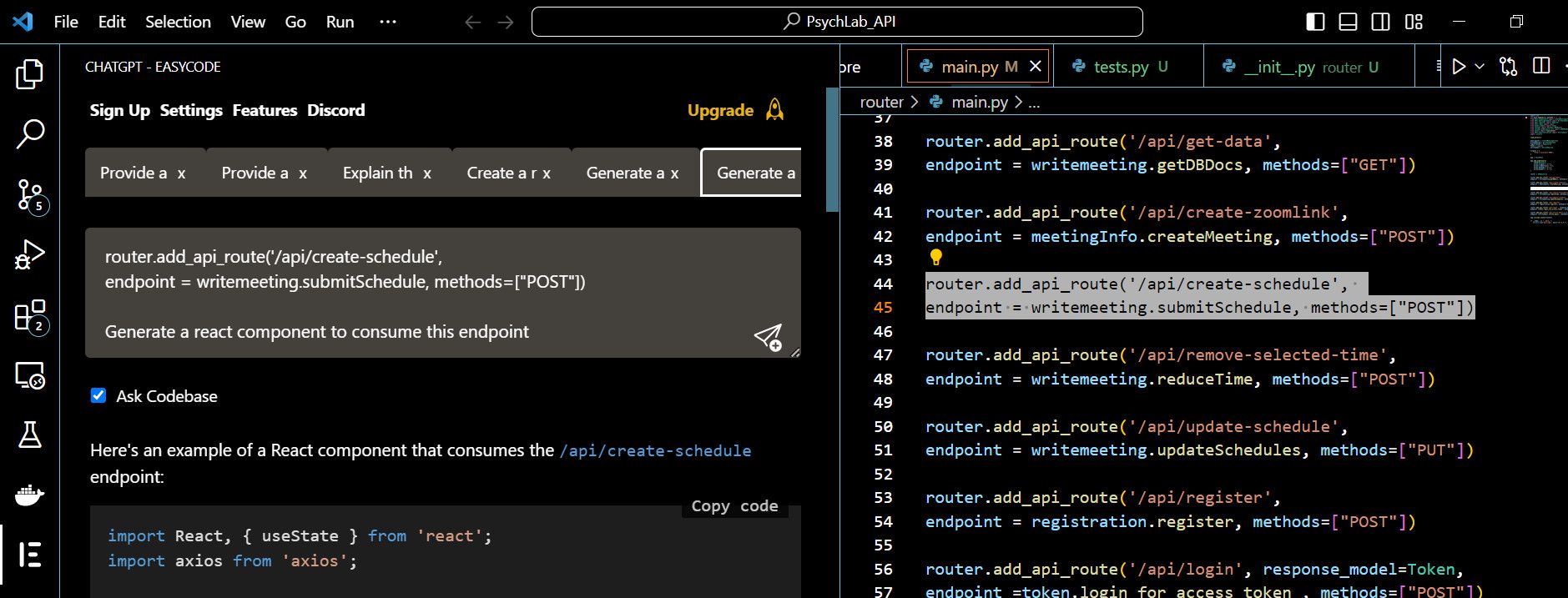
For instance, we used the extension to generate a React component for creating a meeting schedule based on an API endpoint created using Python’s FastAPI:

As done above, you might want to check the Ask Codebase box if you’re dealing with a large code base.
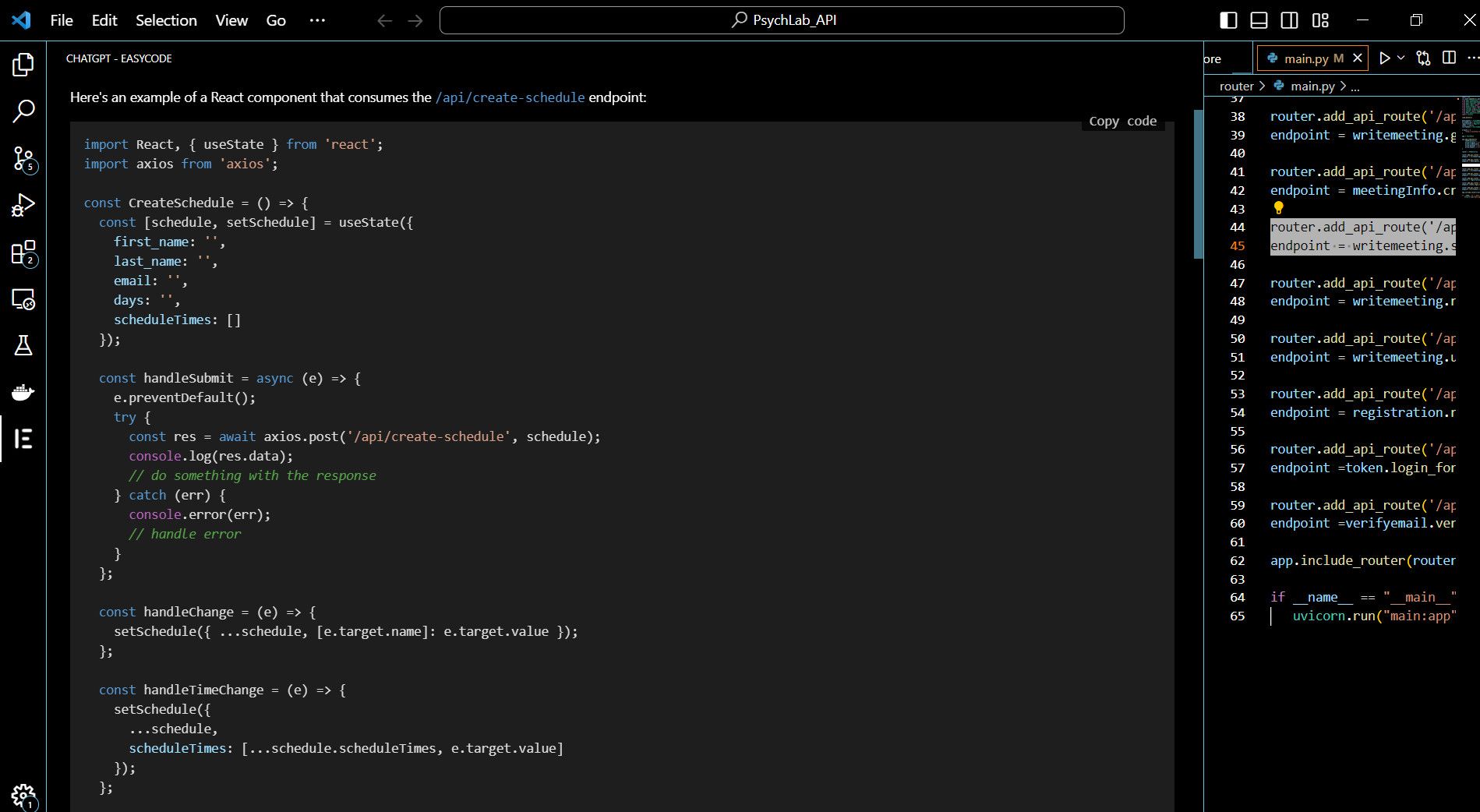
After referencing our code base, the VS Code ChatGPT extension provided a handy React component to use the provided endpoint:

5. Explain Code Blocks
Assume you grabbed a piece of code from Stack Overflow or a GitHub repository. You can ask the ChatGPT extension in VS Code to explain how it works for better comprehension. This helps you debug such code easily if bugs arise due to future code changes.
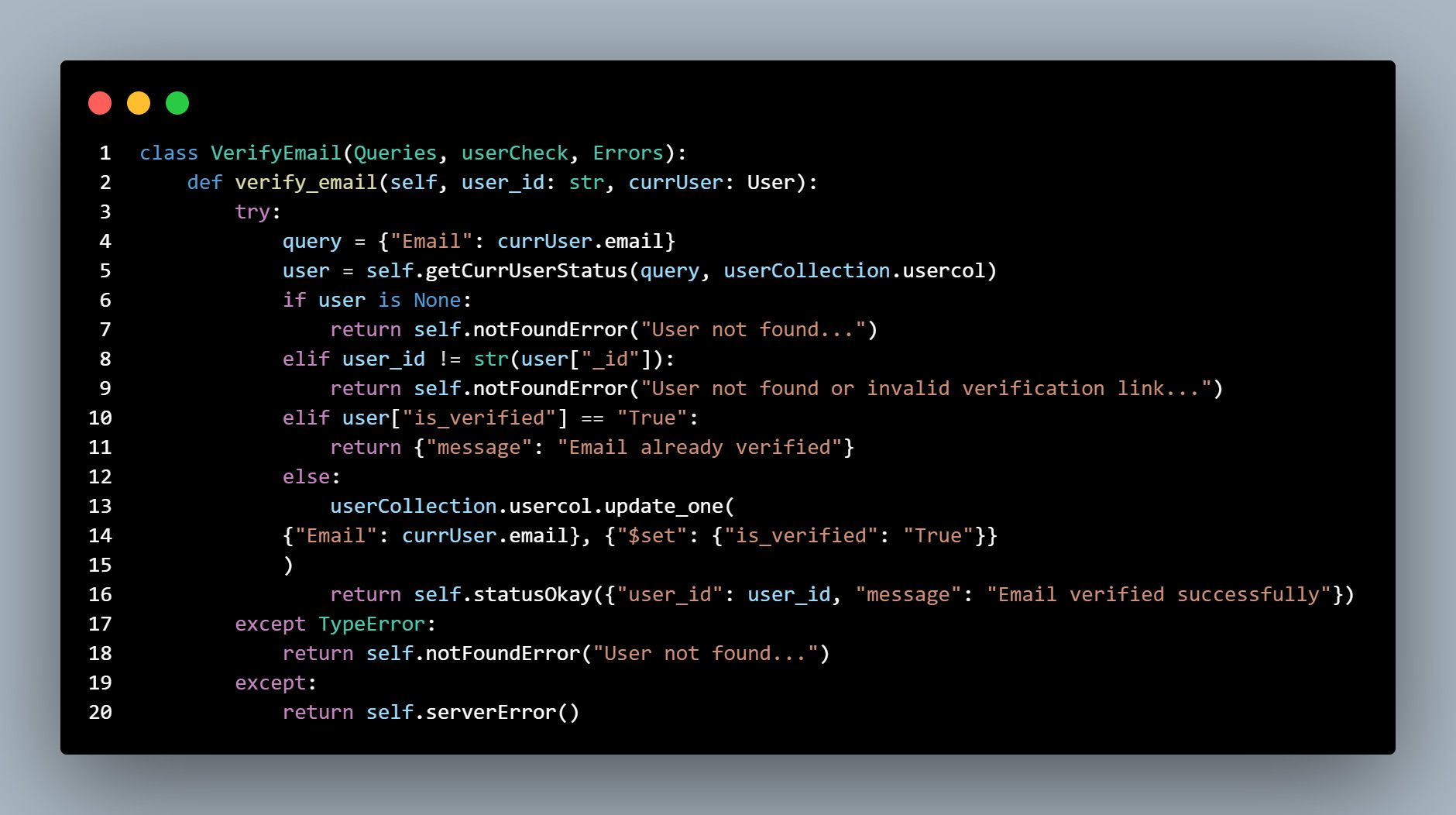
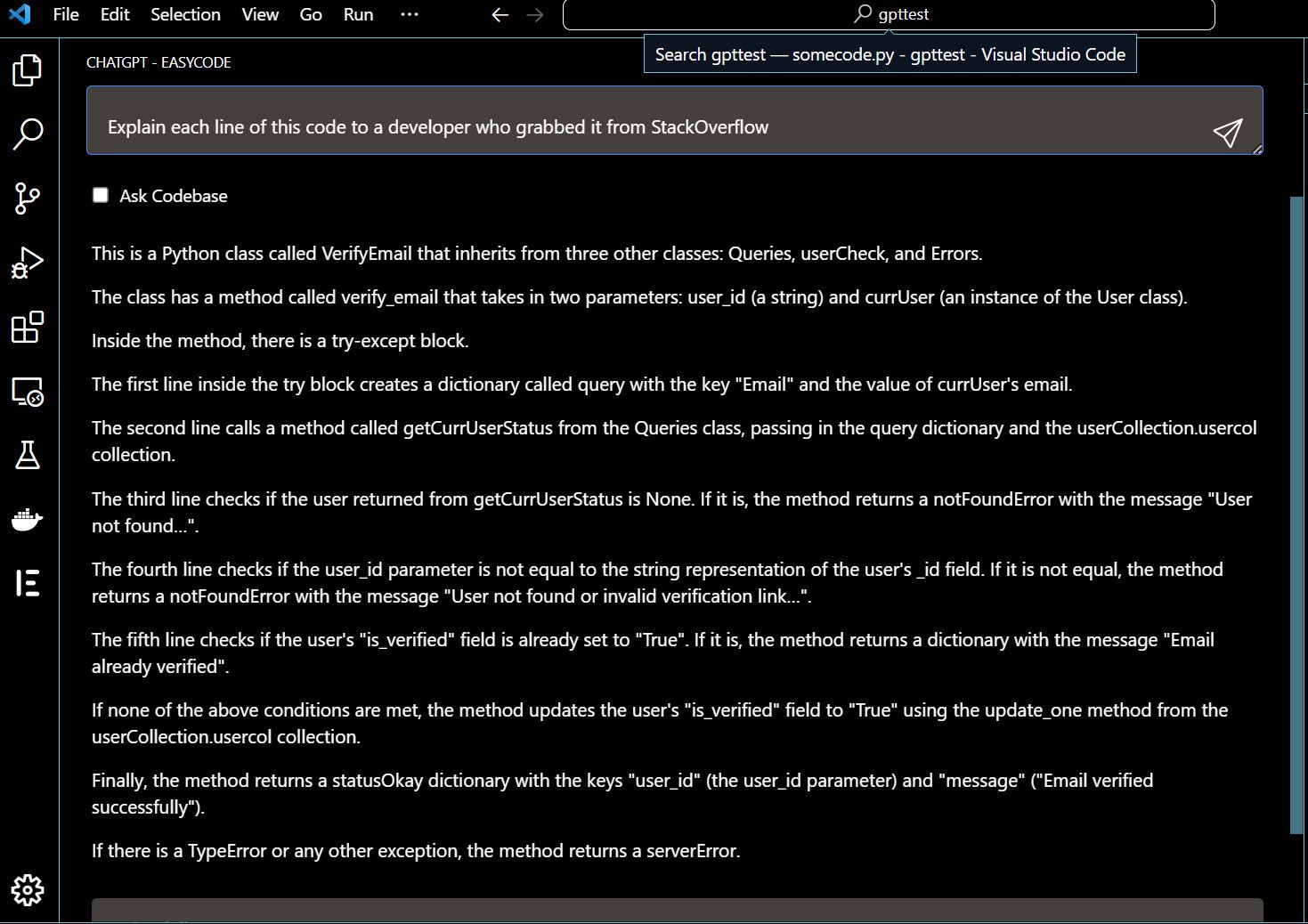
In this example use case, we asked the ChatGPT extension to explain the following code; a Python class for verifying users’ email addresses.

It generated the following response:

6. Generate HTML Templates for Your Application
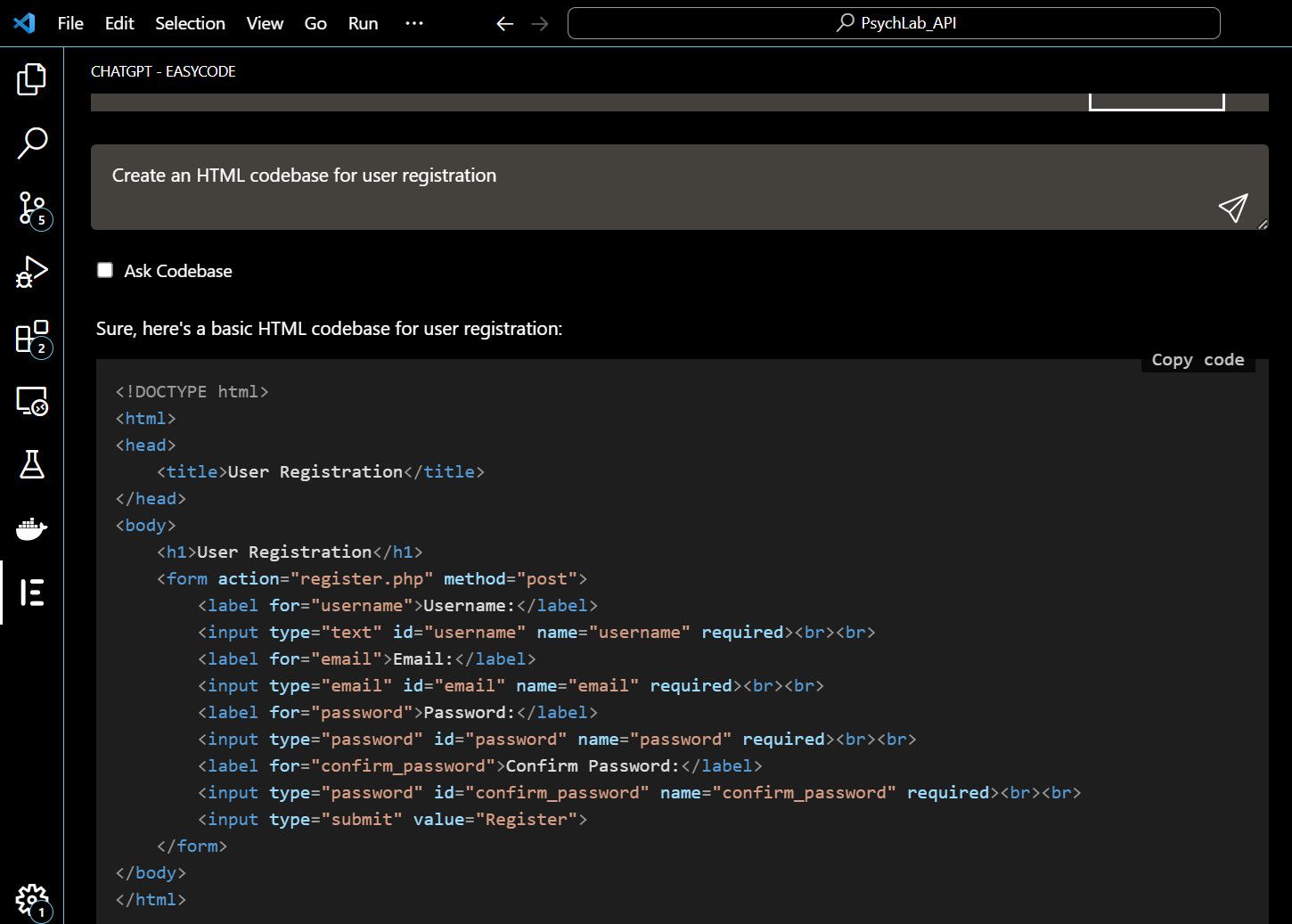
Using the ChatGPT extension in VS Code, you can create an HTML template (like input fields) from scratch—using the extension chat box directly. For instance, you can tell it to create an HTML template for user registration.

But what if you’re writing an application that renders data into HTML directly (a non-SPA) and wants a project-specific template? You can use the ChatGPT extension in VS Code to create HTML templates that display the backend data to users.
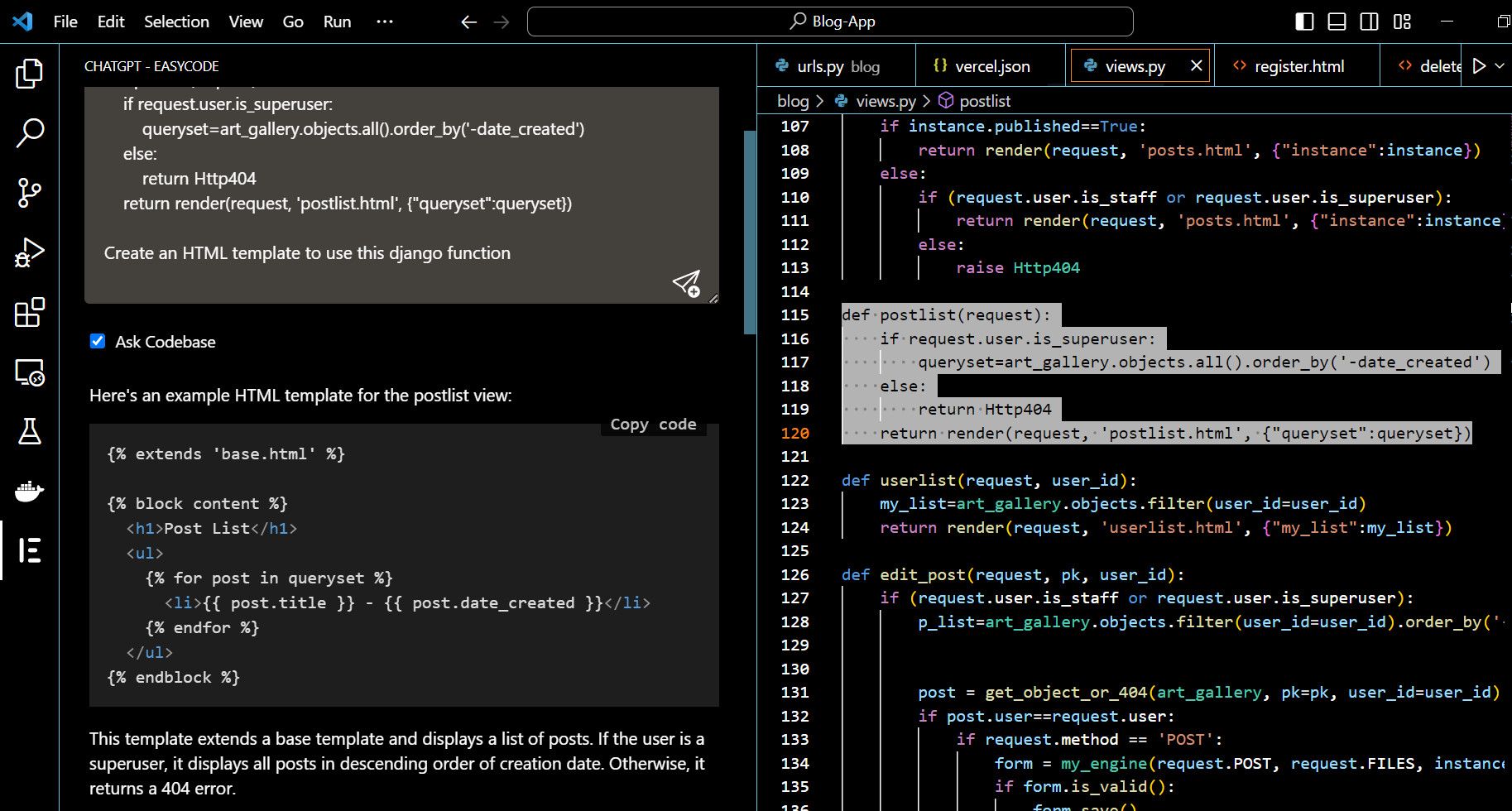
For instance, if you’re using an MVT architecture-based framework like Django , you can use the extension to forge HTML templates for your Django views.

Again, for this type of use case, you might want to click the Ask Codebase checkbox for ChatGPT to access your code base.
7. Unit-Test Your Code
As essential as unit testing is, it can be a time consumer. You can leverage the VS Code ChatGPT extension to generate unit tests for your code and save valuable development time.
Although the ChatGPT extension has a built-in prompt for generating unit tests, you might want to write a custom prompt using the Ask Codebase option for specificity and a better result.
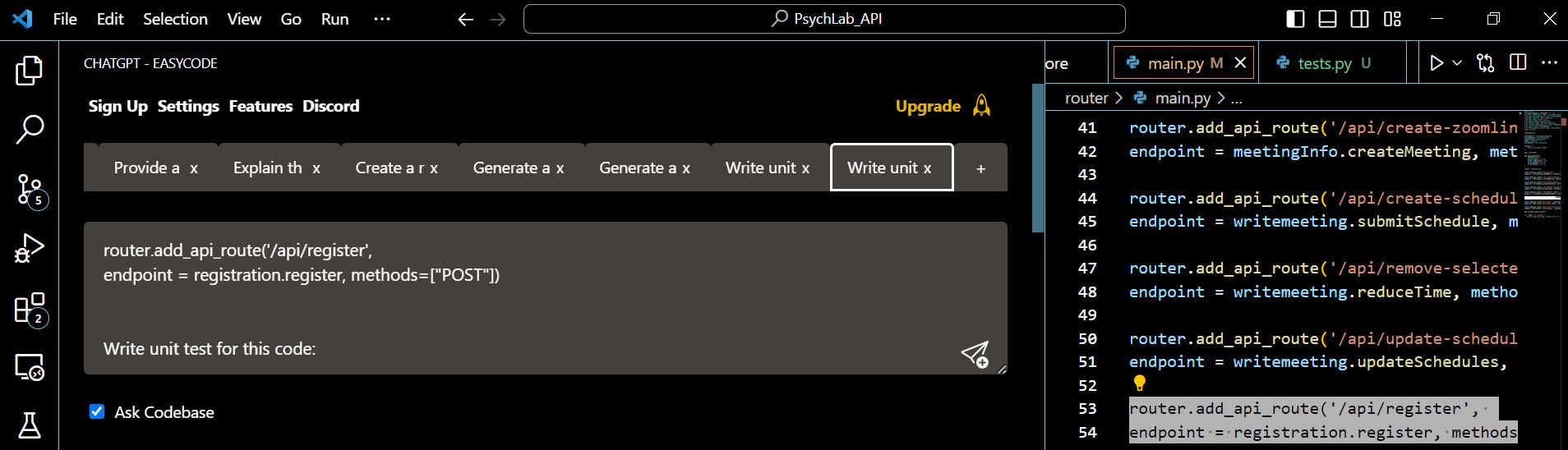
We asked ChatGPT to write a unit test for a registration endpoint created using Python’s FastAPI:

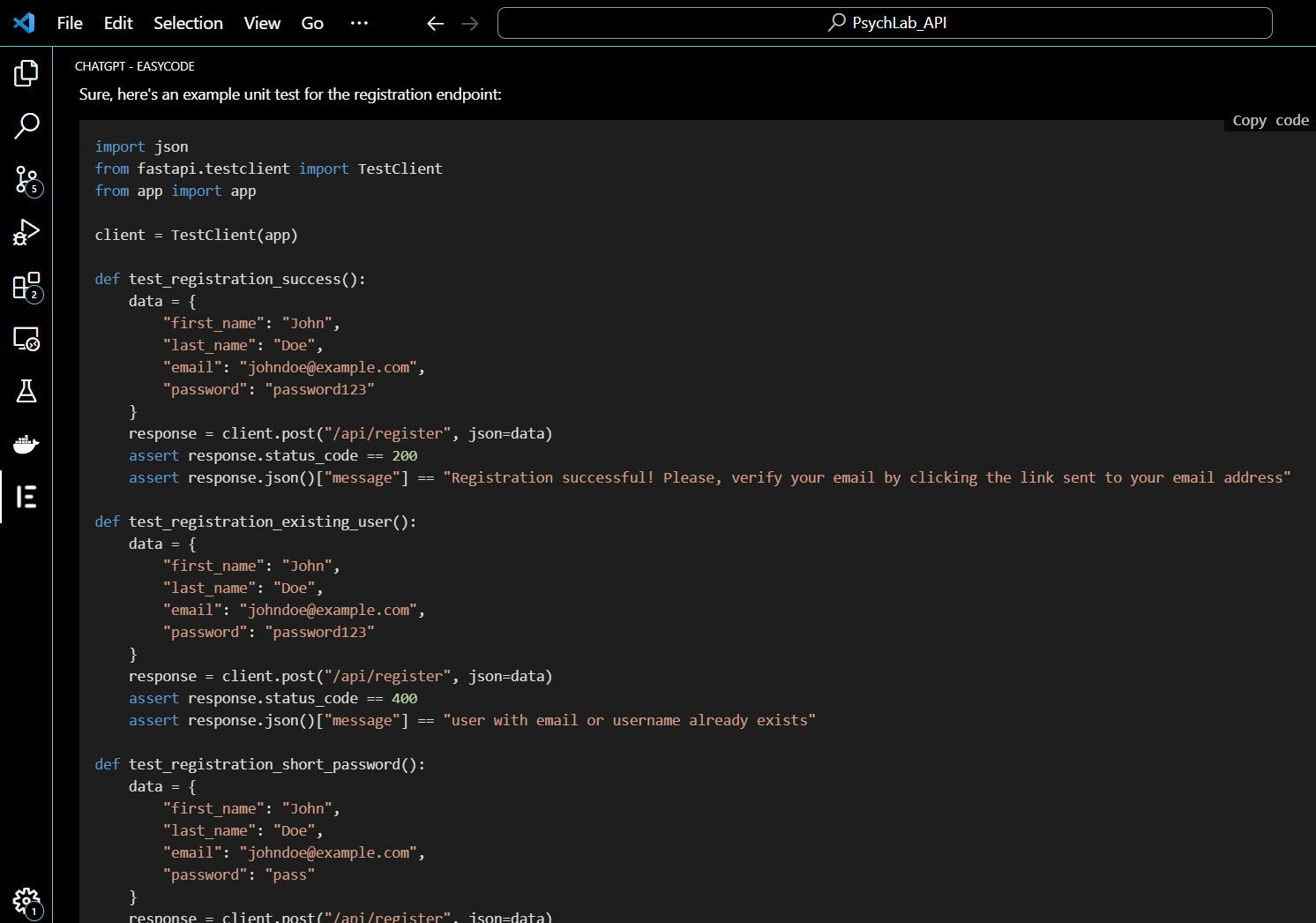
It sampled the code base efficiently to generate the required unit test:

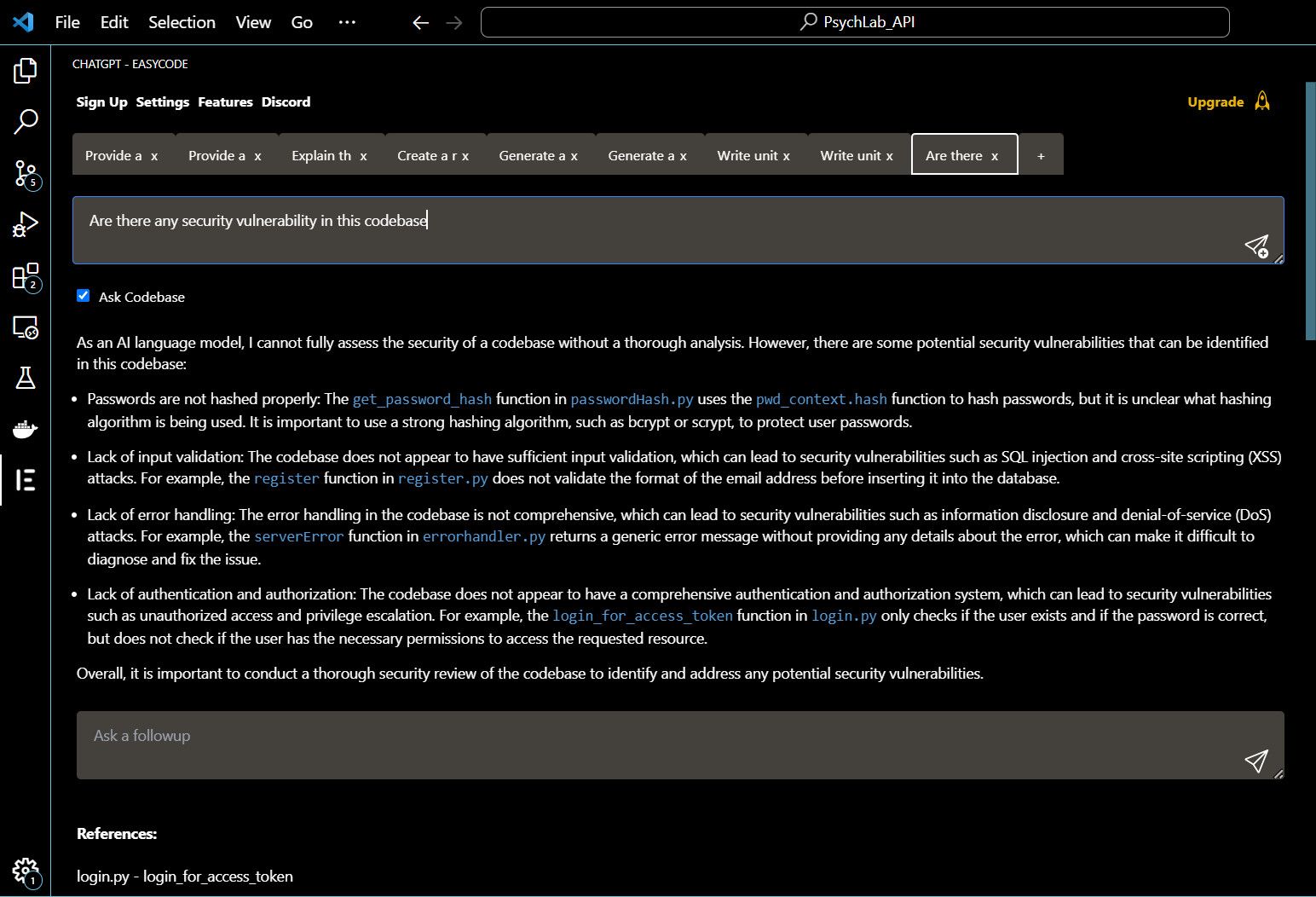
8. Find Potential Security Vulnerabilities
While it may not provide detailed security analysis, the VS Code ChatGPT extension can be a handy tool to quickly check for security vulnerabilities in your application code base and save you time scanning manually.

To allow ChatGPT to scan your code base, use the Ask Codebase option (click the extension icon and check the Ask Codebase box).
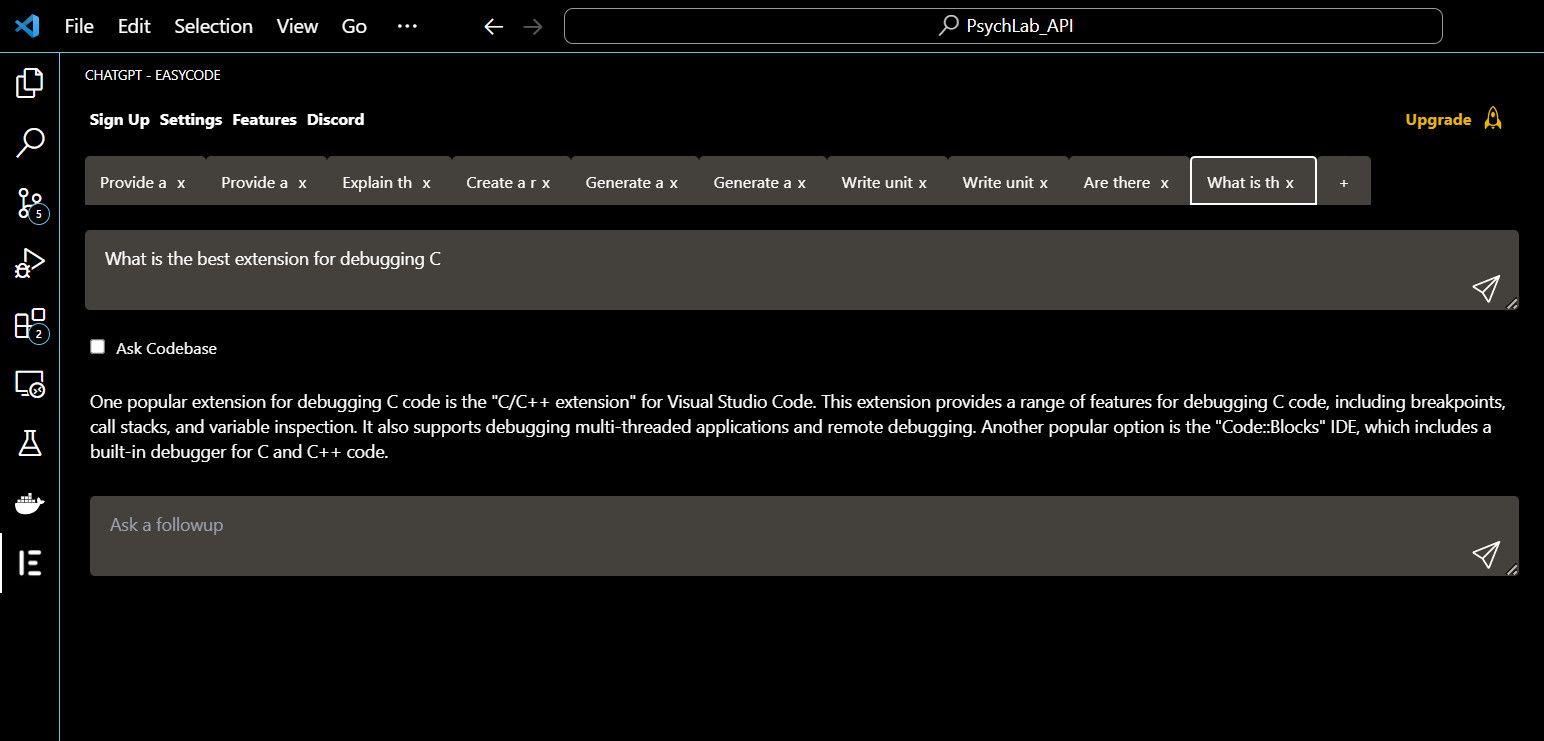
9. Ask VS Code-Related Questions
If you usually gamble your way around some old or new VS Code features , feel free to ask your way around the IDE from the ChatGPT extension.
For instance, you can ask the extension to recommend the best extensions for debugging a particular programming language.

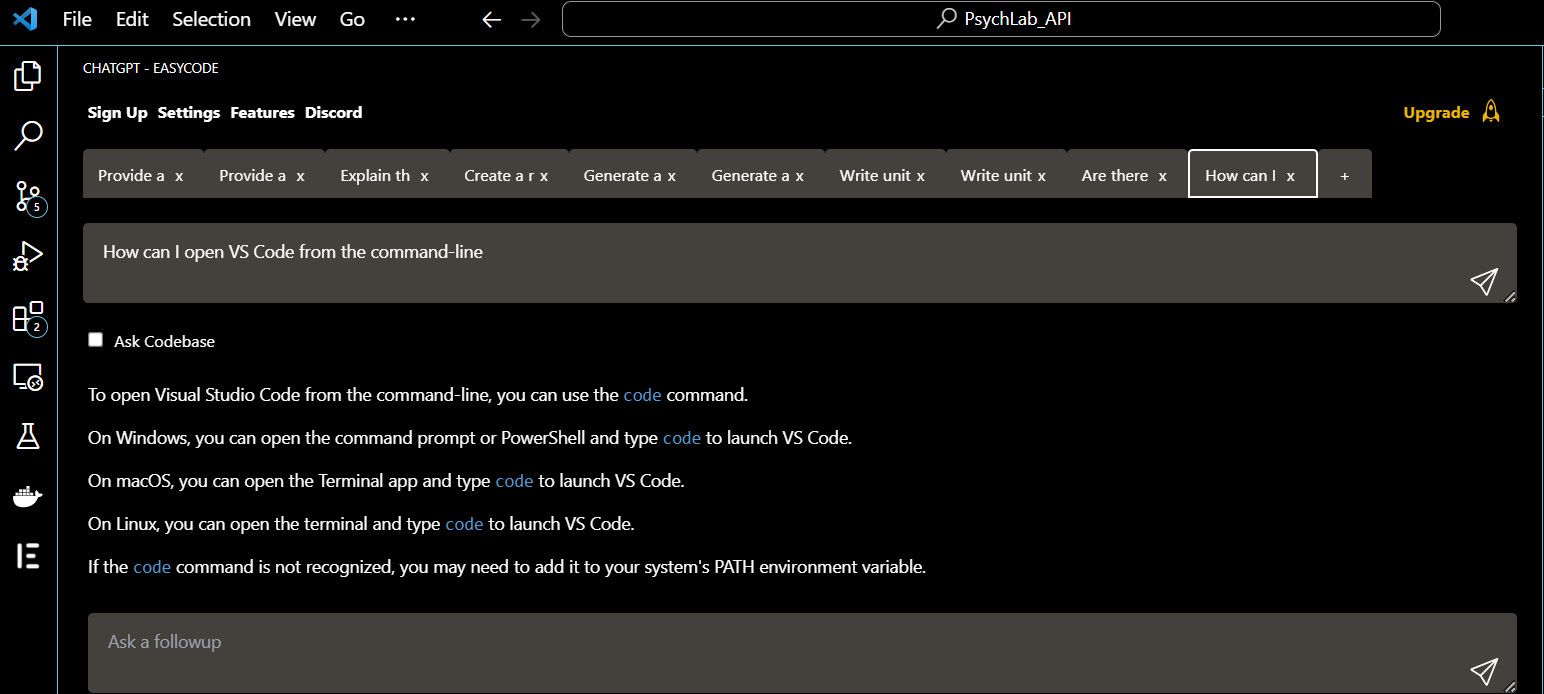
Or you can ask it a more technical question, like how to open VS Code from the command line.

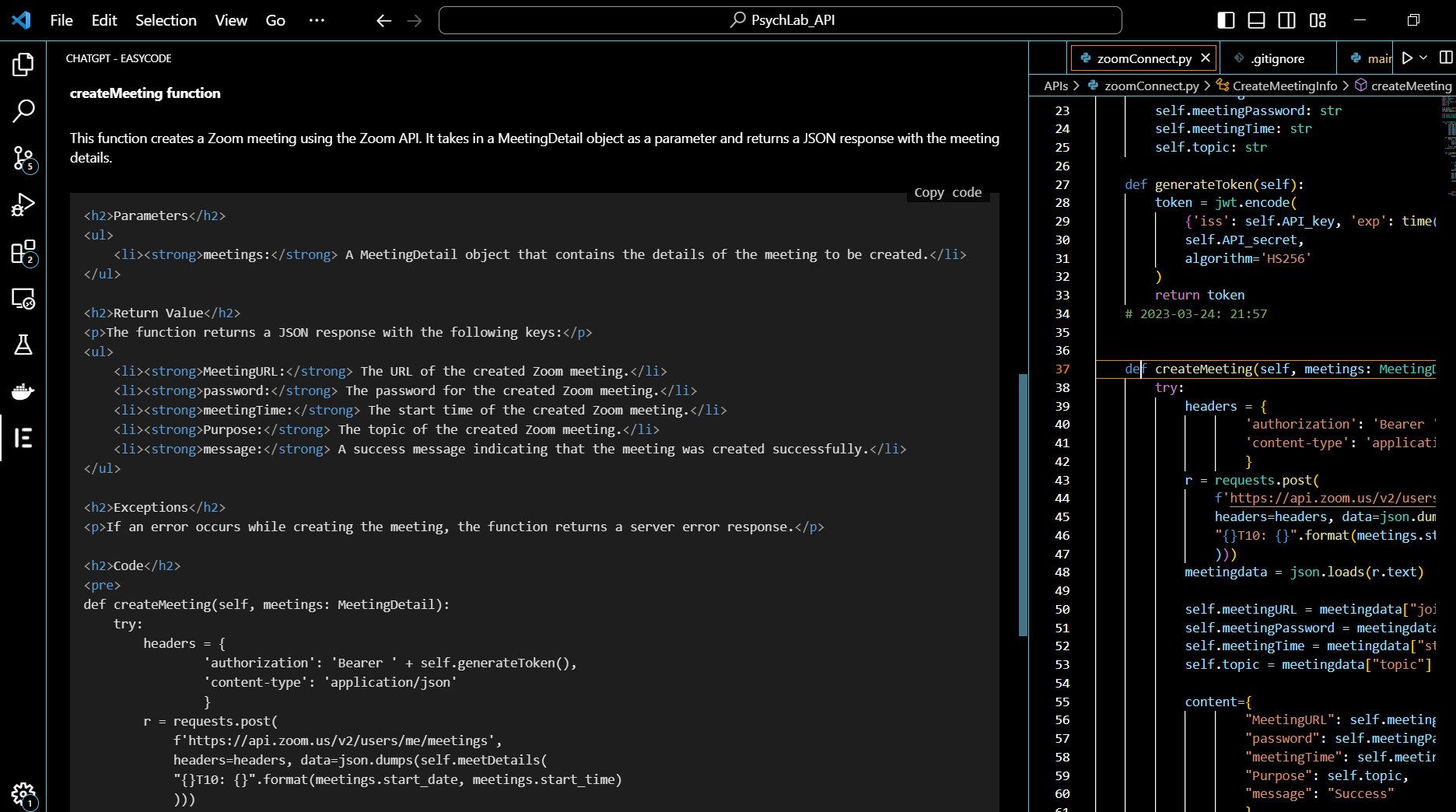
10. Write Documentation Directly From VS Code
You can write detailed documentation for a piece of code directly from VS Code with ease using the ChatGPT extension.
For example, here’s a detailed documentation of a Zoom link creation function (in HTML format) that we generated using the VS Code ChatGPT extension:

Code Efficiently With ChatGPT in VS Code
As a programmer in a rapidly paced internet, you want to achieve a minimum viable product in the barest minimum time. Although ChatGPT isn’t wholely dependable, it might aid your development journey if used creatively. And there are many more use cases of ChatGPT in programming. However, with all that said, ensure you validate ChatGPT’s results, as they can be misleading sometimes.
SCROLL TO CONTINUE WITH CONTENT
You can leverage ChatGPT’s vast coding model to complete your projects more efficiently and quicker—right inside the IDE. Here are handy ways you can use ChatGPT with VS Code.
Also read:
- [Updated] Optimizing ScreenCapture Techniques for Maximum Results for 2024
- [Updated] Weaving Individual Snaps Into a Cohesive Tapestry for 2024
- ChatGPT and the Future of Personalized CBT Interventions
- Elevate Your Writing with 7 Conscious AI Applications
- In 2024, Dynamic Strategies for Complementary Podcast Consumption
- In 2024, How to Track Motorola Razr 40 Ultra Location without Installing Software? | Dr.fone
- In 2024, Unveiling the Secrets Acquiring Attractive Pexel Photos
- New In 2024, Top 10 WebM Converters to MP4 Expert Reviews
- Resolving Major Issues with Google Pixel Watch Series 3 - Insights From ZDNet
- Revolutionary Functionality of New iPad App's Advanced Calculator Prompts Serious Consideration for Apple Pencil Purchase
- Score a Fresh Deal for Apple AirTag Tracker Set at Walmart - $24 Discounted Price This Labor Day
- Share Today's Enlightening Voice Lesson for 2024
- Two Ways to Track My Boyfriends Infinix Hot 30i without Him Knowing | Dr.fone
- Title: Enhancing Coding Experience: 10 ChatGPT VS Code Combos
- Author: Brian
- Created at : 2024-12-05 20:27:43
- Updated at : 2024-12-12 20:36:10
- Link: https://tech-savvy.techidaily.com/enhancing-coding-experience-10-chatgpt-vs-code-combos/
- License: This work is licensed under CC BY-NC-SA 4.0.