
Unleash the Power of AI in Web Development Using ChatGPT

Unleash the Power of AI in Web Development Using ChatGPT
One of the biggest claims of the hype surrounding ChatGPT is that it can be an effective programming tool. The idea goes as follows: you describe what you want in natural language; the chatbot generates code that does just that. But how good actually is ChatGPT at doing this?
MUO VIDEO OF THE DAY
SCROLL TO CONTINUE WITH CONTENT
What better way to find out than putting it to the test? We asked ChatGPT to build a simple web app from scratch. Here’s the result of our test and the steps you can use to build a website from scratch using ChatGPT.
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
Step 1: Generating the Blueprint for Your Web App
Just like you’d do when building a web app with any tool, you’d need to lay out the blueprint of what you want your app to look like and the steps you’ll need to build it before letting ChatGPT run the show.
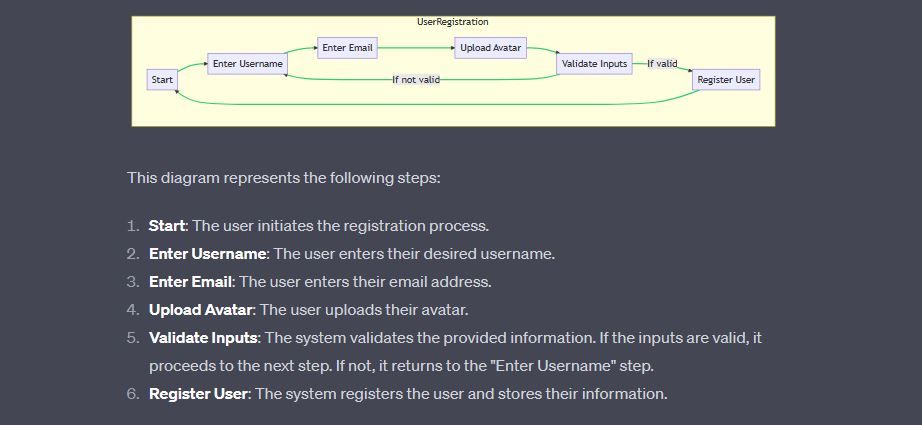
For our first task, we asked ChatGPT to develop a blueprint for a simple chat app. To do this, we described the requirements for our web app and then asked the chatbot to detail a plan for developing the app.

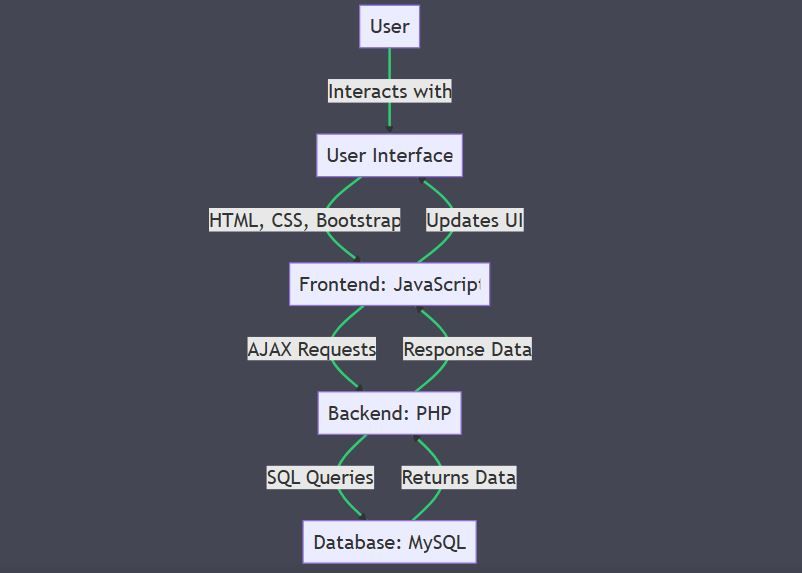
After using the prompt above, here’s the result we got:

You’d need to have the “Show Me” plugin enabled on your ChatGPT account to generate a flowchart like ours above. You can install and use ChatGPT plugins in just a few steps, although you will need a premium subscription.
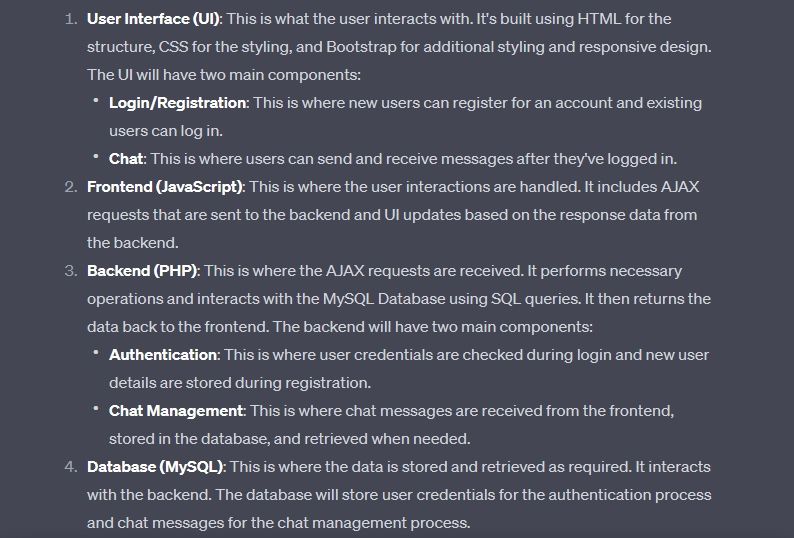
Without the plugin, you’ll get a text-based blueprint or an ASCII-art flowchart. That’s still okay. Even without the plugin, ChatGPT should still provide a clear blueprint of the app like the example below.

Step 2: Splitting the Blueprint Into Smaller Modules
Now that we have the big picture laid out, we asked ChatGPT for help in splitting the app into smaller components that we can develop separately and then integrate to form the complete web app. ChatGPT suggested breaking it into three components:
- Registration module
- Login module
- Chat module
We had other ideas, but the goal here is to let ChatGPT call the shots.
1. Building the Registration Component
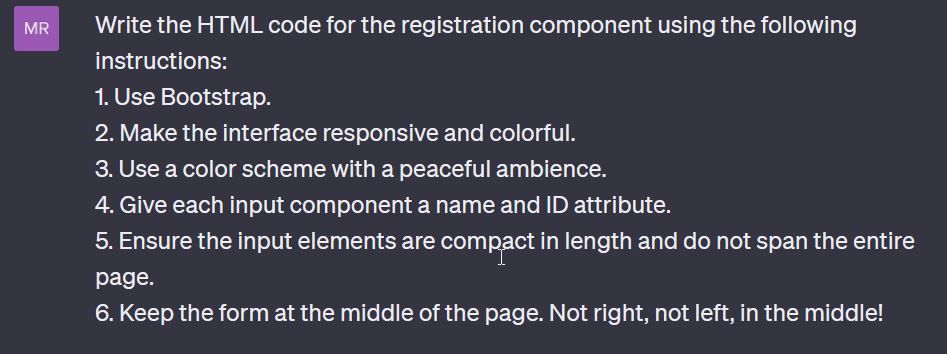
We jumped right into building the registration component. We asked ChatGPT to draw out an appropriate algorithm. Here we intervened by specifying we needed only the user’s username, email, and avatar for registration. Here’s the prompt:

And here’s the result:

Up next, we prompted ChatGPT to build the registration component.

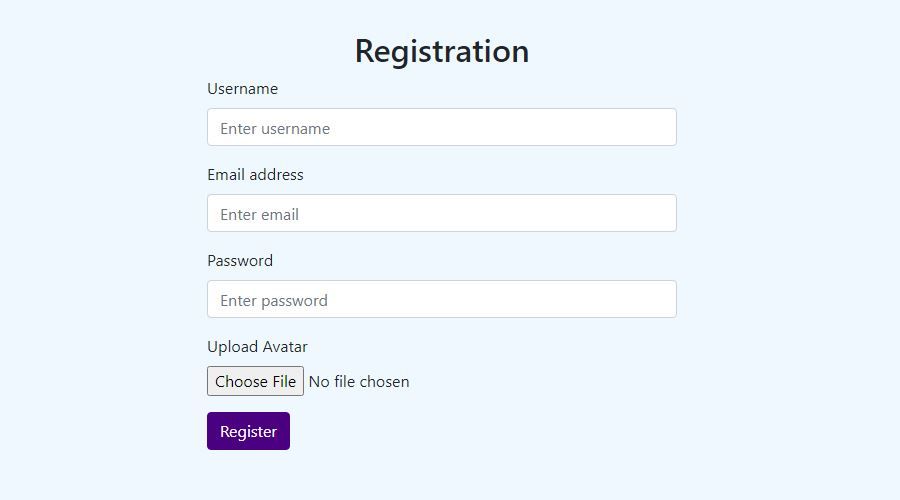
Although we didn’t include the password field as part of the registration process, ChatGPT made the right call by including it in the generated HTML code. We copied the code without any modifications, and here’s how it looks on a browser.

Up next, we prompted ChatGPT to generate the PHP registration script. At first, we prompted with “Write a PHP code for the server-side logic for handling the form submission.” Although the generated script worked fine, it had a lot of vulnerabilities.
There was no password hashing, no error handling, and was prone to SQL injection—ChatGPT did only the bare minimum. Fixing this was relatively easy. We simply asked ChatGPT to “identify everything wrong with the code you just generated, and then use the identified points to optimize the code.” With that, our PHP registration script was ready to go.
The wording of your prompt matters. You need to be very clear and specific with what you need ChatGPT to do. When we simply asked it to “fix the problem with this code,” it didn’t fix most of what we had hoped it would fix. For more guidance on writing ChatGPT prompts, here are some places to learn how to write effective prompts .
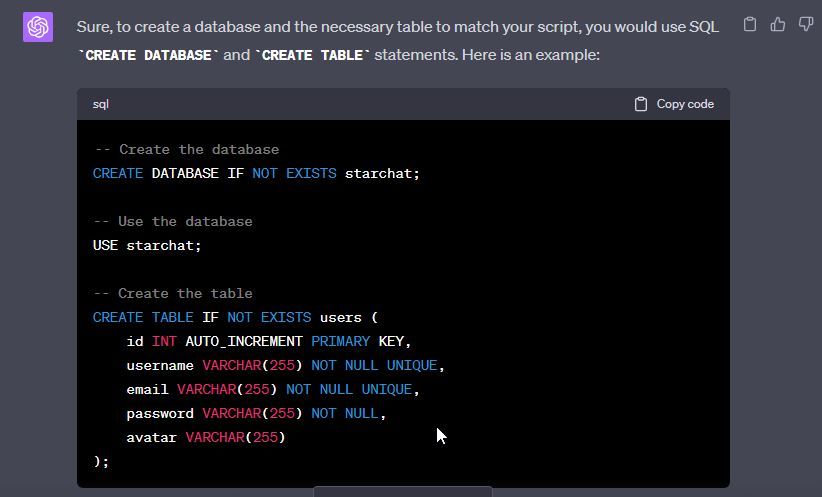
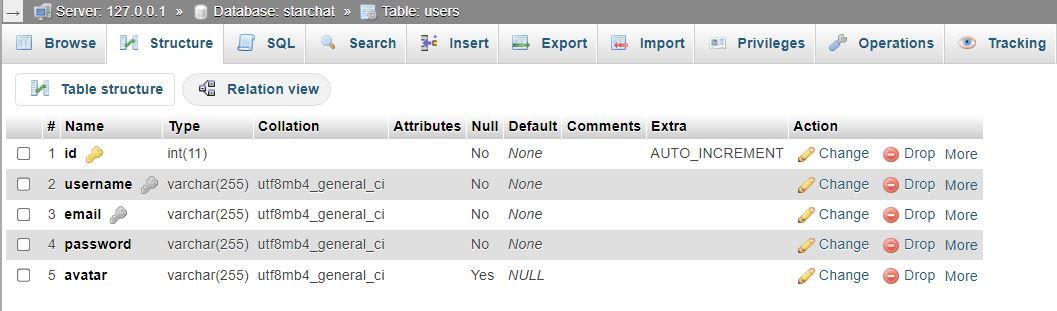
Up next, we asked ChatGPT to “Write an SQL code to create a database for the data captured in the PHP script.“ Here’s the resulting SQL code:

And here’s the table created by executing the SQL:

With the database set up, we tried our first registration, and it worked without any errors.
2. Building the Login Component
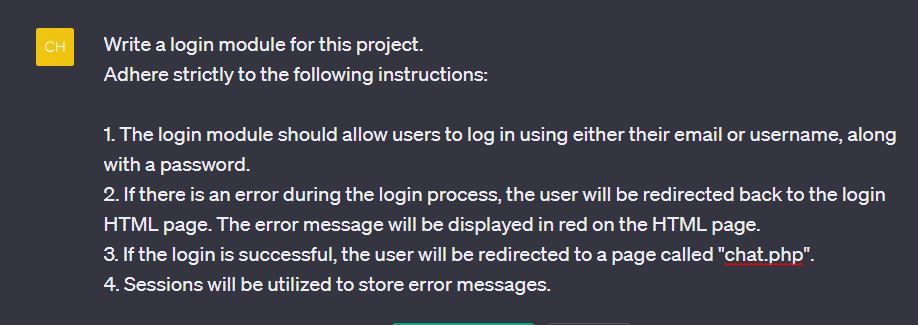
With the registration component out of the way, we took on the Login component. Surprisingly, it was the easiest to build despite the additional logic of session management.

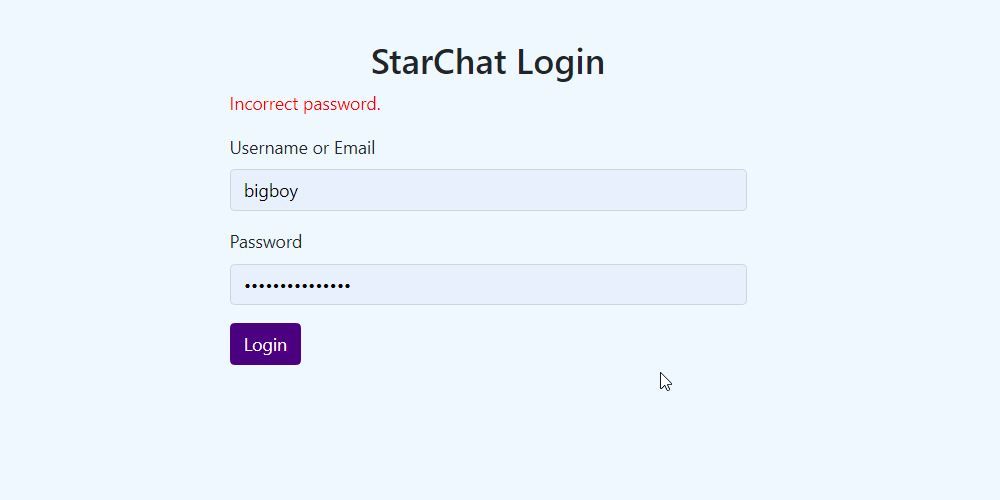
Here’s the generated login page. A key highlight is that it uses the same color options as the registration page.

After creating a “server.login.php” file as instructed by ChatGPT and adding the generated PHP script, we made our first successful login without any modifications or debugging.
3. Building the Chat Component
Building the chat component was the final—and probably toughest part—of our little experiment. At first, we simply asked ChatGPT to write out the code for the chat component. Needless to say, it was a colossal failure. For more complex components of anything you want to create, you’ll need to split it up into smaller components and tackle them one after another.
We asked ChatGPT for suggestions on splitting up the chat component, and it suggested we create three pages:
- Chat.php
- Send-messages.php
- Fetch-messages.php
When ChatGPT suggests a file name, using a different name in your project might inadvertently cause problems as the chatbot will reference the same name in all the code it creates throughout the project. We found out the hard way. Don’t make the same mistake.
Creating the Chat.php Page
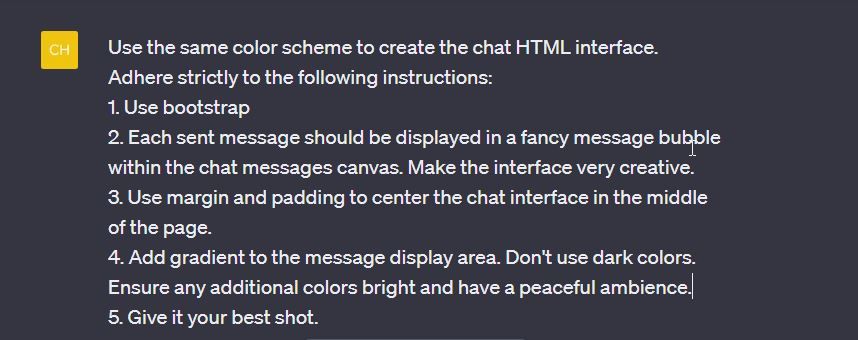
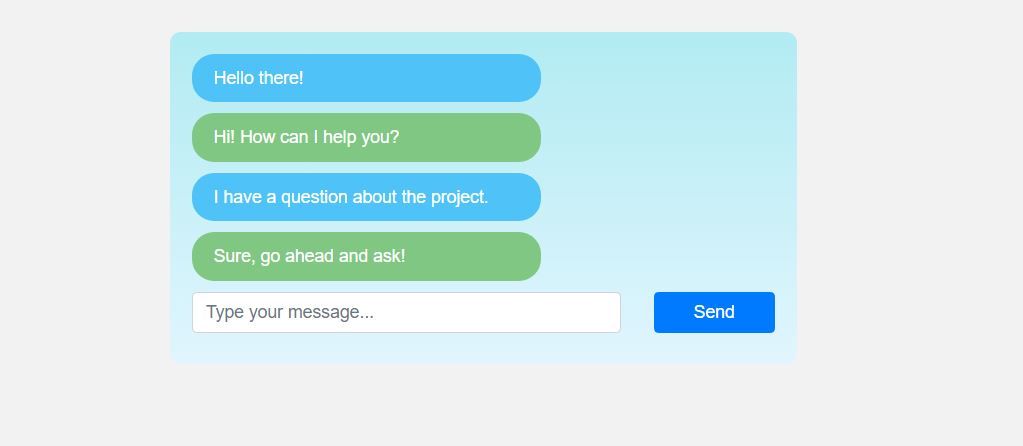
To start, we gave ChatGPT detailed instructions on how we wanted the chat interface to look.

After running the generated HTML code, we had a chat interface without a message input box. To fix this, we simply prompted ChatGPT to “rewrite the code to include a message input box and a send button.“ Here’s how the generated code looks on a browser on the second trial.

Whenever generated code fails to give the desired results or omits an important component, simply prompt ChatGPT to rewrite the last code. Tell it to include the component or do whatever wasn’t done in the initial code. Here are some tips on how to use ChatGPT for programming .
Creating the “send-messages.php” and “Fetch-messages” Page
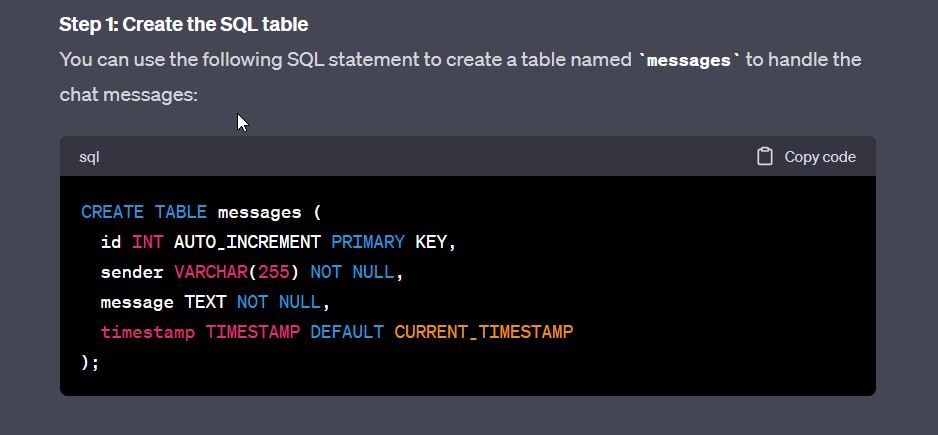
Satisfied with the interface, we proceeded to build the script to handle the chatting logic. To be able to send and fetch messages from the database, ChatGPT rightly highlighted that we’ll be needing a “messages” table. We asked the chatbot to create an SQL for the messages table.

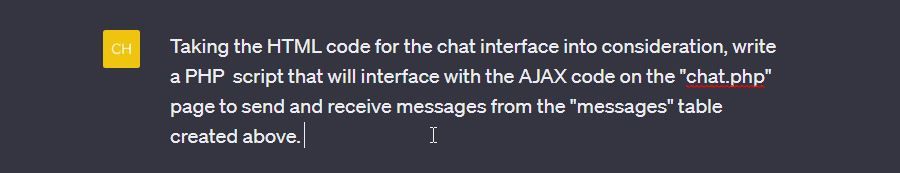
After generating an SQL code, we asked the chatbot to generate a PHP script to handle the messaging logic.

ChatGPT generated the script for both the “send-messages.php” and the “fetch-messages.php” pages. On running both scripts, we finally had our very first error (which was oddly satisfying). Getting this far into the project without debugging a single line of code seemed a bit too good to be true, despite its relative simplicity.
It turns out the error was caused by ChatGPT introducing a check for an undeclared session variable ($_SESSION[‘user_id’]) into our script. We suspect this was a result of taking a rather long break from the project resulting in ChatGPT forgetting some of the contexts and names of the variables used in the project.
When using ChatGPT to build an app, ensure to use the same chat thread and try to complete related components as soon as possible. Using a new chat thread or taking a long break might introduce inconsistencies. ChatGPT tends to forget some details of the current project (e.g. the color scheme) if you take long breaks between coding sessions.
That said, we fixed the bug and deployed the code. We registered, logged in, and tried the chat feature. While we were able to send messages from one registered user to another, the color and arrangement of the message bubbles were a bit off. However, for an app that took an hour and 23 minutes to complete, we won’t judge it too harshly.
ChatGPT: An Excellent Coding Assistant
ChatGPT is clearly a powerful coding assistant. That the chatbot can turn up impressive code from simple, and sometimes not-so-clear, instructions is a testament to its coding prowess.
Sure, it still has a lot of flaws. The issue with a limited context window and its ability to tie together the logic from multiple independently built components is a major problem. However, the chatbot can help you build fairly complex web apps rapidly if you know your way around.
SCROLL TO CONTINUE WITH CONTENT
What better way to find out than putting it to the test? We asked ChatGPT to build a simple web app from scratch. Here’s the result of our test and the steps you can use to build a website from scratch using ChatGPT.
Also read:
- [New] 2024 Approved Examining the Perks and Pitfalls of VR
- [Updated] Shielded Seeker of Social Snapshots
- 2024 Approved EyeCatching Instagram Slideshows
- Architects of Unique Virtual Environments for 2024
- Experiencing the Apple Studio Display: A Stylish Yet Costly Choice for Professionals Using Mac - Insights From ZDNet
- Exploring GPT Breaks: Necessity and Risks
- GPT's Proficiency with Probability Questions
- Guide to Preventing Default Saving Issues in Win
- How to Downgrade iPhone SE to an Older iOS System Version? | Dr.fone
- IPhone Repair Update: Apple Authorizes Second-Hand Components for Certain Fixes - Tech News
- Keep It Cool & Connected: Unveiling The Ultimate 3-in-1 MagSafe Docking Solution for All Your Apple Devices | Tech Insights
- OWC Mercury Pro SSD Breakdown: Leading the Pack with Superior Quality
- Score Big Savings on Apple's Latest iPad – Just 199 Dollars This Labor Day on Amazon, Now with ZDNet Insider Info!
- Simplifying Communication: ChatGPT & Siri on Your iPhone
- Speak Now, Ask Anyth Market Research Expert on How Businesses Can Use Chatbots in Customer Service to Enhance Brand Experience and Reduce Costs.
- The Vexing Visualization: Distinguishing Genuine AI Representations
- Top Rated Affordable Gaming Laptops Reviewed by Experts
- USB Movie Playback Tutorial: How to Enjoy Cinema Classics on Your Mi Smart Television
- Why Apple Account Disabled On your Apple iPhone 15 Plus? How to Fix
- Title: Unleash the Power of AI in Web Development Using ChatGPT
- Author: Brian
- Created at : 2024-10-31 22:14:22
- Updated at : 2024-11-07 01:51:34
- Link: https://tech-savvy.techidaily.com/unleash-the-power-of-ai-in-web-development-using-chatgpt/
- License: This work is licensed under CC BY-NC-SA 4.0.